ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 02.04.2024
Просмотров: 470
Скачиваний: 0
СОДЕРЖАНИЕ
Как списки помогают организовать нам информацию
Как создать список на вашей странице
Объединение нескольких столбцов в одну ячейку
Предварительное форматирование
Где вы сможете найти графику, изображения и рисунки
Как поместить изображение на страницу
Оптимальные размеры изображений
Как браузеры работают с прозрачными изображениями
Создание прозрачных gif-изображений
Создание якоря и присвоение ему якоря
Компоновка ссылок в виде списков
Текст ссылок должен быть понятным
Как работают изображения-карты
Изображения-карты не являются новой технологией
Различия между серверными и клиентскими изображениями-картами
Разбиение изображения на фрагменты
Совершенствования веб-страницы
Развертывание веб-страницы в веб-узел
Окружности
Круглые фрагменты задаются также просто, как и прямоугольные, но здесь есть несколько отличий. Чтобы задать круглую форму, необходимы только три коодинаты (а не четыре, как у прямоугольников) - координаты центра окружности по X и Y и ее радиус.
Теперь к практике. Если присмотреться к нашему рисунку, мы увидим там круг с центром в 239,155 и радиусом в 37. Вот как должен будет выглядеть код: <img border="0" src="int.jpg" usemap="#interes"> <map name="interes"> <area alt="Такой вот кружочек ;)" href="circle.html" shape=circle coords="239,155,37"> </map>
Теперь протестируйте код на изображении:

Как вы видите, это также просто. Помните, что главное поменять параметр shape=rect на shape=circle.
Многоугольники
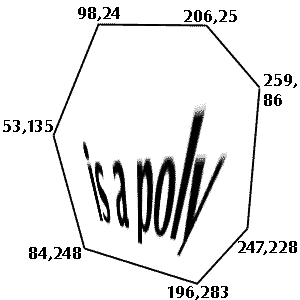
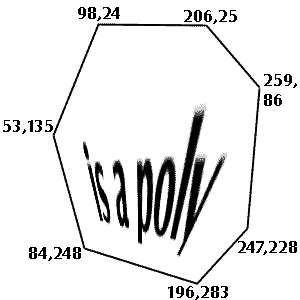
Последняя из возможных форм фрагментов - многоугольник. В этом случае вы можете создать фрагмент любого размера с любым числом сторон. Для этого вам придется задать координаты каждого угла многоугольника. Просмотрите на этот рисунок:

Тег AREA в данном случае задается так же просто; единственное отличие состоит в том, что в RECT=... нужно прописать RECT=POLY. Ну и дальше задавать координаты. Кстати, можете задать вопрос: "с какой точки начать?". С какой понравится, с такой и начинайте.
<img border="0" src="img/015/poly.gif" usemap="#inter"> <map name="inter"> <area alt="Такой вот прямоугольничик ;)" href="poly.html" shape=poly coords="98,24,206,25,259,86,247,228,196,283,84,248,53,135"> </map>
Теперь протестируйте код на изображении:

Посмотрите, я начал с точки 98,24, а закончил в 53,135. Линия от 53,135 до 98,24 дочертилась сама. Это тоже советую учесть.
Как работают перекрывающиеся фрагменты
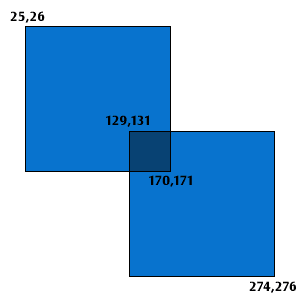
При задании фрагментов может оказаться, что два или более из них перекрываются как на следующем рисунке:

В этом примере два прямоугольника имеют небольшую область перекрытия. Как браузеры интерпритируют щелчек на области перекрытия? Ответ прост. Они ссылаются на файл, стоящий первым в списке фрагментов, перечисленных в теге <map>. Вот код приведенного примера: <map name="rectangle_on_rectangle> <area alt="Rectangle #1" href="r1.html" coords="25,26,170,171"> <area alt="Rectangle #2" href="r2.html" coords="129,131,274,276"> </map>
Задание ссылки, осуществляемой по умолчанию
Кроме проблемы перекрывающихся фрагментов есть еще одна: что просиходит, когда пользователь кликает на таком месте изображения-карты, которое не принадлежит ни одному из заданных фрагментов? Вы можете задать ссылку по умолчанию, которая будет активизирована в такой ситуации. Задание ссылки по умолчанию очень полезно, поскольку в этом случае независимо от того, в каком месте изображения кликнет посетитель, он попадет на какую-либо страницу.
Чтобы ввести ссылку по умолчанию, вам придется задать последний фрагмент изображения-карты - прямоугольник, перекрывающий все изображения по длинне и ширине. Например изображение-карта моих интересов занимает 400 пикселей в ширину и 300 в высоту. Добавьте в самый низ тега <map> эту строчку: <area coords="0,0,399,299" href="default.html">
Напрашивается вопрос, почему 0,0,399,299 а не 1,1,400,300? Дело в том, что тег AREA ведет исчисление пикселов не с точки 1,1 а 0,0, соответственно все данные вводимые в COORDS="..." должны быть на один пиксел меньше.
Еще возможно, вы захотите, чтобы при клике за педелами заданных вами фрагментов ничего не происходило. В этом случае все же полезно задать тег <area>, охватывающий все изображение, но с ключевым словом NOHREF: <area coords="0,0,399,299" nohref>
Это указывает браузеру, что сделует игнорировать клики, произведенные за пределами заданных фрагментов. Данный тег не является необходимым, он просто делает ваше изображение-карту более аккуратным.
Тестирование
Закончив создание карты, необходимо тщательно протестировать ее с помощью Netscape или Internet Explorer. Опробуйте каждый фрагмент по очереди, убедитесь, что ссылки заданы правильно.
Многие опускают этот шаг, считая, что они не сделали ошибок, если точно следовали описанной выше процедуре. Однако опечатки, неверные имена файлов и другие ошибки могут легко испортить ваше изображение-карту.
Советы по дизайну изображений-карт
Вот несколько полезных советов, которые хорошо бы учесть при создании на веб-странице изображений-карт. Некоторые из них повторяют информацию, упомянутю выше, другие - нет. Перед тем как допустить кого-либо к вашим изображениям-картам, пройдитесь по этому списку.
-
Правильно выбирайте вид изображения-карты. Подумайте, правильно ли вы понимаете различия между клиентскими и серверными изображениями-картами. Хотя клиентские изображения-карты более эффективны, в некоторых случаях их не стоит использовать, особенно если вы опасаетесь, что у многих посетителей вашей веб-страницы браузеры не поддерживают клиентские изображения-карты.
-
Следите за размером файлов. Изображения-карты имеют большой размер файлов, чем простые изображения, потому что их часто выводят более крупно. Проверьте, чтобы файл с изображением не был чрезмерным (например, больше 20 килобайт), иначе посетители вашей веб-страницы начнут терять терпение.
-
Пользуйтесь изображениями с чересстрочной разверткой. Изображения с чересстрочной разверткой - это изображения, которые загружаются на нескольких уровнях, начиная с расплывчатой картинки, которая затем становится более подробной. Изображения с чересстрочной разверткой хоть и занимают чуть больше места чем другие, все же они идеальны в качестве изображений-карт, поскольку как только посетители поймут, какой фрагмент им нужен, им не придется больше ждать появления изображения целиком.
-
Четко определяйте фрагменты. Применяйте такие изображения, чтобы посетителям сразу было понятно, какие именно фрагменты ссылаются на другие HTML-файлы. Посетители легко могут незаметить мелкие (или нелогичные) фрагменты изображения-карты.
-
Протестируйте как минимум дважды изображение-карту. Здесь не может быть мелочей. Я встречал много изображений-карт, которые не были достаточно тщательно протестированы. Обычно одни фрагменты на них правильно осуществляют ссылки, а другие - нет. Непроверенное изображение-карта не понравится посетителям вашей страницы.
Уроки html'а. Урок # 16.
Совершенствования веб-страницы
Допустим, вы купили себе машину. Она вам понравилась, но я уверен, что вы все-таки кое-что в ней изменили. Некоторые устанавливают плейеры или сигнализацию, другие - люки в крыше или неоновые огоньки, не говоря уже о болающейся игрушке! Такие усовершенствования делают каждую машину уникальной.
Сейчас ваша веб-страница напоминает только что купленную машину. Я покажу вам, как усовершенствовать веб-страницу, чтобы она отвечала вашим личным вкусам и предпочтениям, как преобразовать стандартную веб-страницу в вашу собственную. Вы изучите более сложные теги HTML и другие замечательные средства, позволяющие перекроить домашнюю страницу по своему усмотрению. Они не настолько сложны, чтобы вы не смогли применить их на своей веб-странице сразу же.
Развертывание веб-страницы в веб-узел
Поначалу вы, наверное, жили в маленькой однокомнатной квартире, которую только и могли себе позволить. У вас было совсем немного мебели и украшений на стенах. Потом всего этого стало много, и вы поняли, что необходимо переехать в квартиру большего размера или, возможно, в отдельный дом.
Сравните свою первую переполненную квартиру с вашей веб-страницей. Не слишком ли много на ней информации? Возможно, простая веб-страница сначала отвечала вашим требованиям. Но когда вы начали перечислять на ней свои личные и профессиональные интересы, ввели несколько изображений, мултимедийных клипов и стали применять ссылки на веб-страницы по всему Интернету, наверняка заметили, что ваша веб-страница стала слишком большой и неуклюжей. Значит, пора расширить ваши горизонты и вместо веб-страницы сделать веб-узел.
Вспомните свой переезд на новую квартиру. Пришлось многое ремонтировать и переделывать. В большом доме всегда есть, что совершенствовать. Так же и развернутые веб-узлы требуют постоянной и кропотливой поддержки. Поддерживать веб-узел на современном уровне и во взаимоувязанном состоянии сложнее, чем веб-страницу.
Личная веб-страница - это оперативная точка для тех, кого интересует наша персона. Но теперь на вашей веб-странице есть ссылки на ряд других HTML-документов, также содержащих информацию о вас. Все эти документы в совокупности и называются веб-узлом, или сайтом.
Развертывание веб-страницы в веб-узел - это обычная практика. Например, если вы заметили, Design Laboratory содержит множество различных наборов информации, которые я пытался разместить на одной странице. В конечном счете информации набралось больше, чем можно разместить на одной странице, а я хочу все время добавлять новые материалы. Поэтому я разбил сайт на несколько отдельных разделов, связанных с основной страницей и двухсторонними ссылками. Так и создается собственная мини-паутина HTML-документов.
Зачем разделять веб-страницу
Существует две важные причины для развертывания веб-страницы в веб-узел. Во-первых, так посетителям легче найти ту информацию, которая им нужна. Например, если вашу веб-страницу посетит потенциальный работодатель, он вряд ли захочет ждать, пока загрузится ваши семейные фотографии. Ему нужно прочесть ваше резюме и узнать о вашем опыте работы. Если узел разбит на несколько документов, посетитель сможет выбрать только ту информацию, которую он искал. Это экономит ему время.
Вторая причина более эгоистического свойства. При наличии нескольких документов появляется возможность вводить больше интересной графики и личной информации. Если к веб-странице, перегруженной графикой и мультимедийными файлами, еще что-нибудь добавить, ее станет трудно читать. Когда я разделил свою страницу, я смог удвоить количество графики и разного рода мультимедиа.
Наконец, самая главная причина разделения - узел легче поддерживать и обновлять. В хорошо организованном веб-узле легко обновить лубую информацию.