ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 01.04.2024
Просмотров: 72
Скачиваний: 0
<a class="gallery" rel="group" href="images/7e.jpg"><img src="images/7e.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
</p></td>
</tr>
<tr>
<td valign="baseline">
<? include 'inc/b_menu.php' ?>
</td>
</tr>
</table>
</body>
</html>

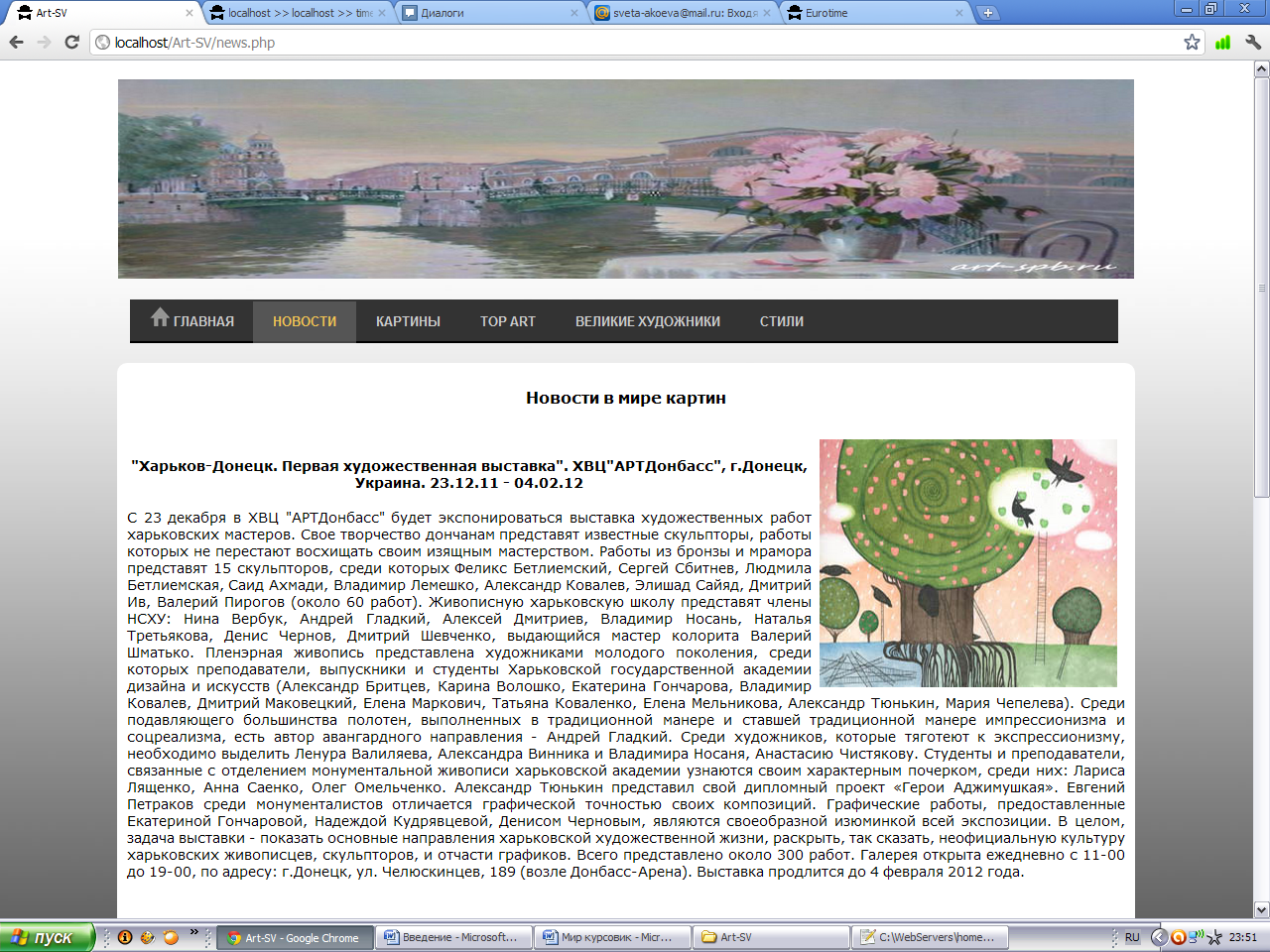
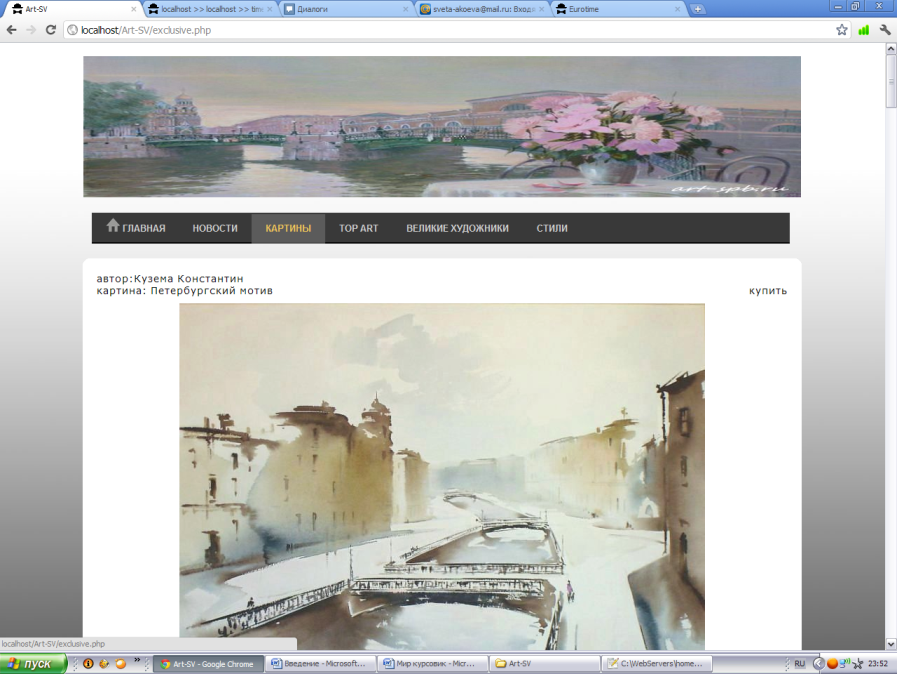
Рисунок 12- Просмотр картин

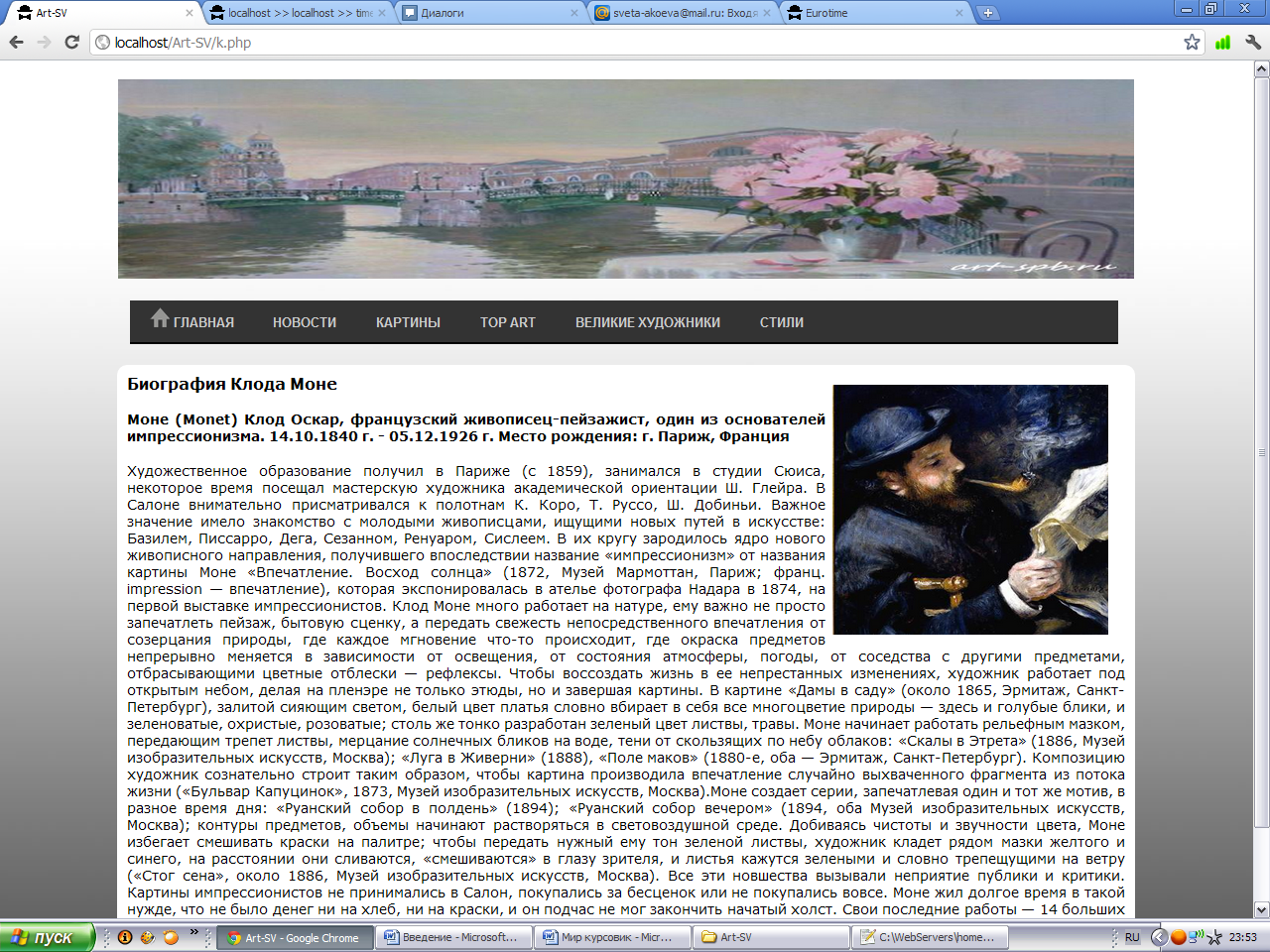
Рисунок 13- Ссылка на имени Леонардо да Винчи
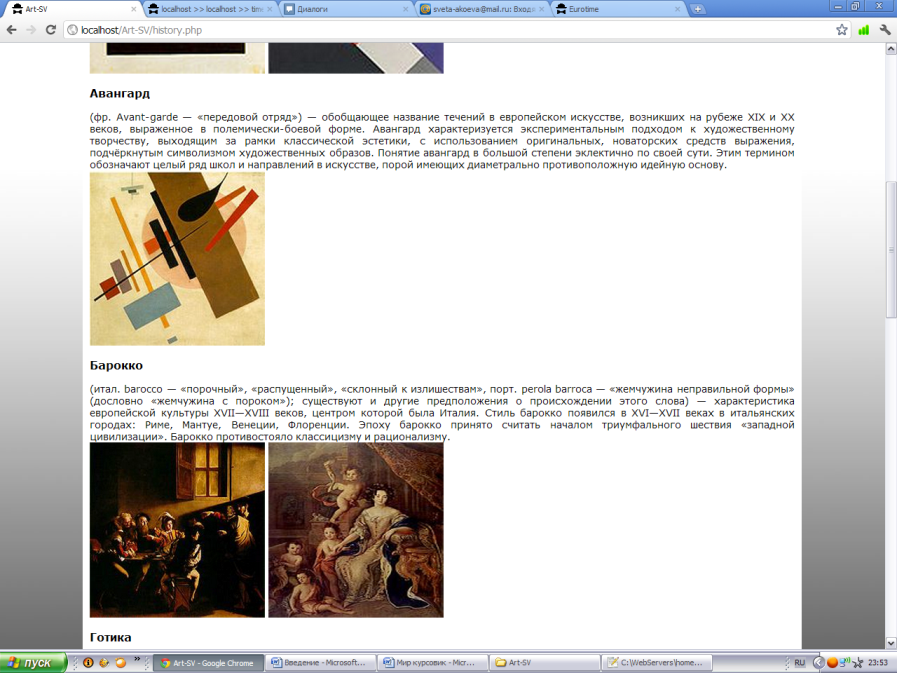
И создаем последнюю страницу Стили, где опубликованы некоторые направления в искусстве.

Рисунок 14- Направления в искусстве
Глава 3. Интернет магазин картин Art –sv
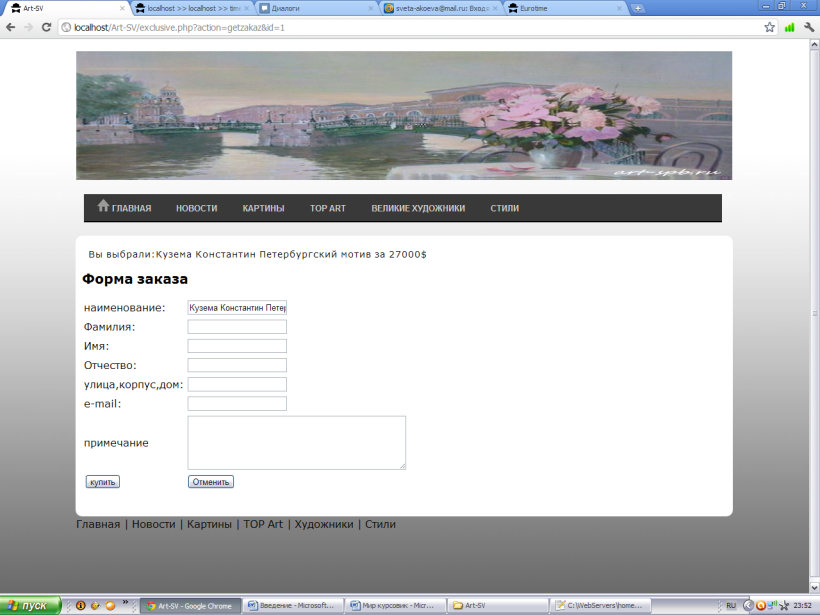
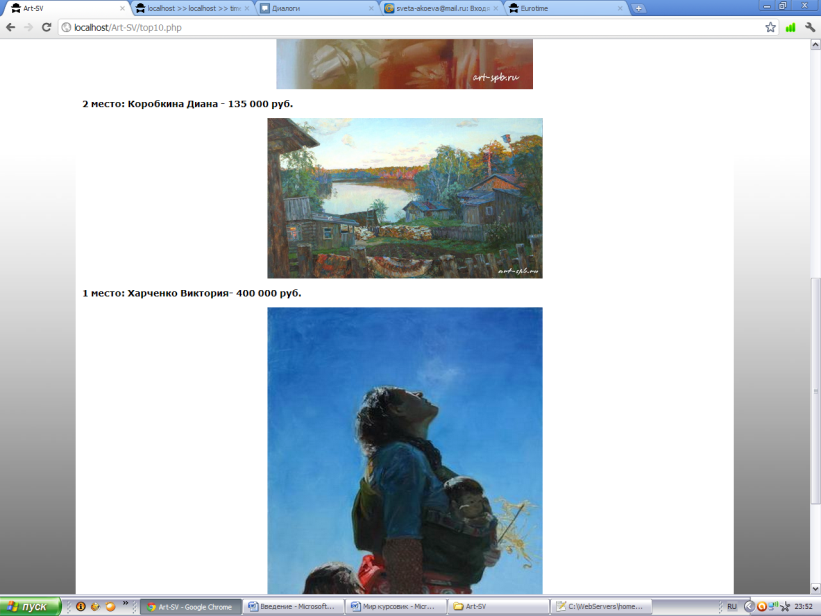
Пройдемся по нашему сайту

















Заключение
Для разных типов сайтов используются различные технологии, и способ обеспечивающий максимальное удобство в одном случае может совершенно не подходить в другом. Из-за того что каждая компания старается выпустить свой интернет браузер, создаются дополнительные трудности для Веб-мастеров, так например "бегущая строка" работающая в Internet Explorer не работает с тем же тегом в других браузерах.
Кроме всего прочего влияет даже такой фактор, как размер элементов сайта, т.к. пока грузится например картинка в Internet Explorer в другом браузере уже можно просмотреть часть страницы сайта. Приходится учитывать так же вожмозности пользователей, так например сайт с низкими параметрами будет некомфортно просматривать на Full HD мониторе. Так же проблемно будет пользователю с низкими возможностями аппаратных средств просматривать сайт с очень высоким разрешением элементов. Не каждый пользователь может позволить себе выделенку с максимальной скоростью в своём регионе, и соответственно загрузка Web-страниц будет происходить с разными скоростями.
Из этого следует, что при разработке сайта необходимо ориетироваться на определённую категорию пользователей,
Cайт по продаже картин содержит в себе информацию о картинах современного искусства, которые можно приобрести на нашем сайте. А также углубится в прошлое искусства и познакомиться с великими художниками и их искусством. Сайт прост в использовании, красочно оформлен. Будем надеяться его запомнят.
Содержание
-
http://xreferat.ru/33/3699-1-sredstva-sozdaniya-web-prilozheniiy.html
-
http://info-comp.ru/programmirovanie/69--web-html.html
-
http://idearu.com/rol-prodvizhjenija-sajta-v-jego-posjeshhajemosti/
-
Громов Ю.Ю., Земской Н.А., Иванова О.Г., Лагутин А.В. Основы Web-инжиниринга. В 2 ч. Ч. 1: Учебное пособие.—Тамбов: Издательство ТГТУ, 2007[2].
-
Пауэлл Т. WEB-дизайн.—СПб.: Питер, 2005[3].
-
Розенсон И.А. Основы теории дизайна.—СПб.: Питер, 2006[4].
-
Кузнецов, М.В. РНР 5. Практика разработчика Web-сайтов. / М.В.
-
Кузнецов, И.В. Симдянов, С.В. Голышев.—СПб.: БХВ-Петербург, 2007[5].
-
Захаркина В.В. JavaScript. Основы клиентского программирования: Учебное пособие.—СПб.: Ф-т филологии и искусств СПбГУ, 2007[6].
-
7.Белозубов А.В., Николаев Д.Г. Основы работы с HTML-редактором Adobe Dreamweaver CS3: Учебно-методическое пособие.—СПб.: СПбГУ ИТМО, 2007[7].