ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 01.04.2024
Просмотров: 75
Скачиваний: 0
<div id="menu_wrapper" class="black">
<div class="center"></div>
<? include 'inc/menu.php'; ?>
</div>
<br>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td class="krug" valign="top">
<p class="p">
<p>
<H1><CENTER> <font color="#003366">Лучшие картины</font></CENTER></H1>
<br>
</p>
<p>
<strong>
3 место:Гарасюта Прохор-Бабочка-40 000 руб.
</strong> <br>
</p>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/w12.jpg">
<img src="images/w12.jpg" title="Бабочка" style="width:400px; height:500px" />
</a>
</center>
<p>
<strong>
2 место: Коробкина Диана - 135 000 руб.
</strong> <br>
</p>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/w2.jpg">
<img src="images/w2.jpg" title="Карелия. Хвойный" style="width:429px; height:250px" />
</a>
</center>
<p>
<strong>
1 место: Харченко Виктория- 400 000 руб.
</strong> <br>
</p>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/w33.jpg">
<img src="images/w33.jpg" title="Долгий путь" style="width:429px; height:700px" />
</a>
</center>
</p></td>
</tr>
<tr>
<td valign="baseline">
<? include 'inc/b_menu.php' ?>
</td>
</tr>
</table>
</body>
</html>
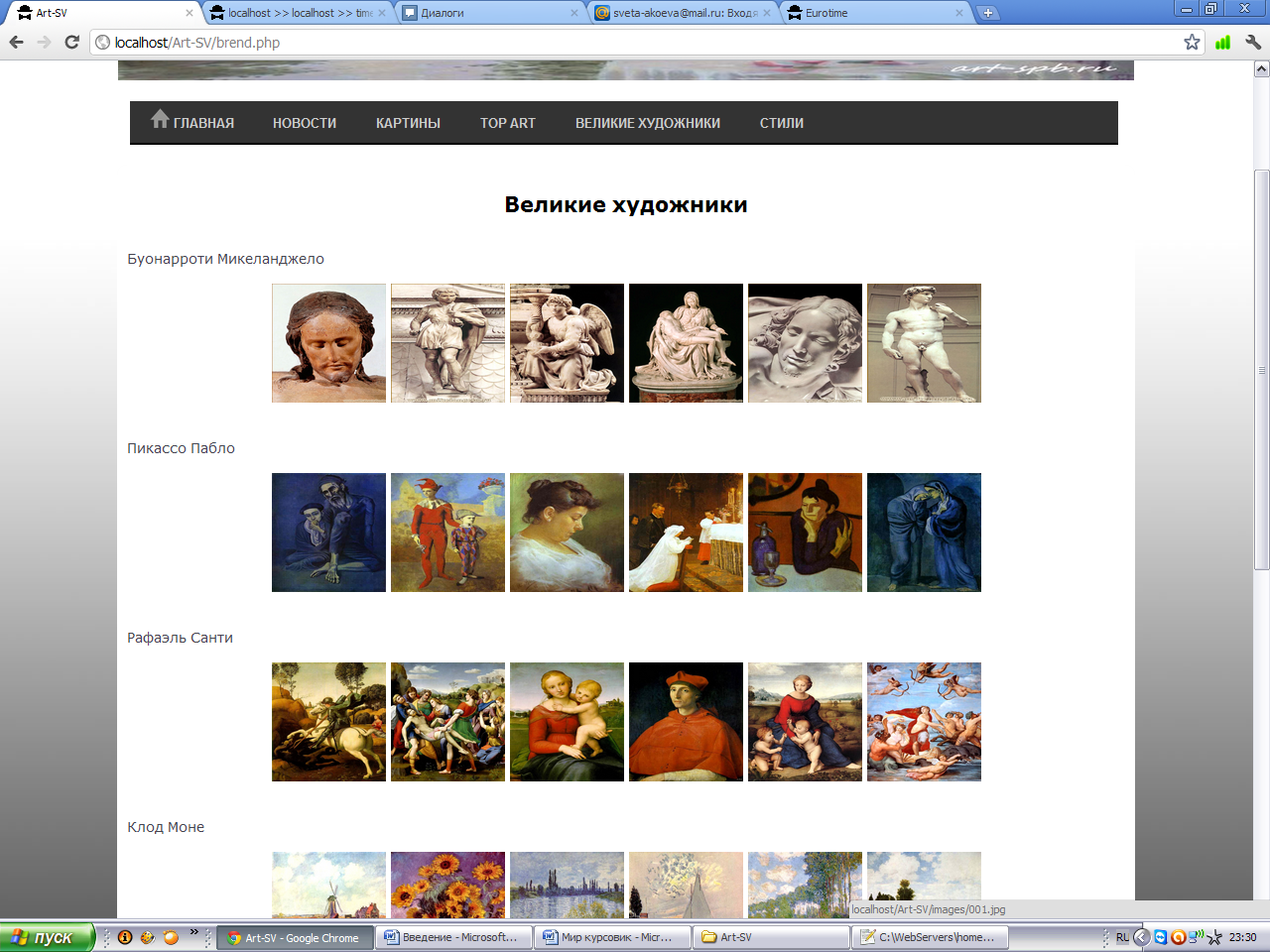
Далее создаем страницу Великие художники. На ней публикуются лучшие художники разных эпох. Создаем ссылку на ФИО. При нажатии на нее, переходим на страницу с биографией автора. Также при нажатии на картину, она открывается в новом окне и можно просмотреть все картины автора.

Рисунок 11 – Страница Великие художники
Код страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="stylemenu.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="js/fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.gallery, a.iframe").fancybox();
url = $("a.modalbox").attr('href').replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"frameHeight" : 400
});
$("a.gallerys").fancybox(
{
"padding" : 20, // отступ контента от краев окна
"imageScale" : false, // Принимает значение true - контент(изображения) масштабируется по размеру окна, или false - окно вытягивается по размеру контента. По умолчанию - TRUE
"zoomOpacity" : false, // изменение прозрачности контента во время анимации (по умолчанию false)
"zoomSpeedIn" : 1000, // скорость анимации в мс при увеличении фото (по умолчанию 0)
"zoomSpeedOut" : 1000, // скорость анимации в мс при уменьшении фото (по умолчанию 0)
"zoomSpeedChange" : 1000, // скорость анимации в мс при смене фото (по умолчанию 0)
"frameWidth" : 700, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600, // высота окна, px(355px - по умолчанию)
"overlayShow" : true, // если true затеняят страницу под всплывающим окном. (по умолчанию true). Цвет задается в jquery.fancybox.css - div#fancy_overlay
"overlayOpacity" : 0.2, // Прозрачность затенения (0.3 по умолчанию)
"hideOnContentClick" :false, // Если TRUE закрывает окно по клику по любой его точке (кроме элементов навигации). Поумолчанию TRUE
"centerOnScroll" : false // Если TRUE окно центрируется на экране, когда пользователь прокручивает страницу
});
$("#menu a, .anim").hover( function() {
$(this).animate({"paddingLeft" : "10px"}, 300)},
function() {$(this).animate({"paddingLeft" : "0"}, 300);
});
$("a.iframe").fancybox(
{
"frameWidth" : 800, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600 // высота окна, px(355px - по умолчанию)
});
});
</script>
<title>Art-SV</title>
</head>
<body background="bg.jpg">
<div class="clearfix"></div>
<table width="1024" height="768" align="center">
<tr>
<td height="100"><img src="images/1_01.jpg" width="1024" height="201" /></td>
</tr>
<tr>
<td height="40">
<div id="menu_wrapper" class="black">
<div class="center"></div>
<? include 'inc/menu.php'; ?>
</div>
<br>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td class="krug" valign="top">
<p class="p">
<h2><center>Великие художники</h2>
<br>
<a href="B.php"<h3><font color="#464451">Буонарроти Микеланджело</h3></a>
<font color="black">
<br>
<br>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/b1.jpg"><img src="images/b1.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b2.jpg"><img src="images/b2.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b3.jpg"><img src="images/b3.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b4.jpg"><img src="images/b4.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b5.jpg"><img src="images/b5.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/b6.jpg"><img src="images/b6.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="p.php"<h3><font color="#464451">Пикассо Пабло</h3></a>
<font color="black">
<br>
<br>
<div style="text-align: center">
</div>
<center>
<a class="gallery" rel="group" href="images/3.jpg"><img src="images/3.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/4.jpg"><img src="images/4.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/8.jpg"><img src="images/8.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/9.jpg"><img src="images/9.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/2.jpg"><img src="images/2.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/5.jpg"><img src="images/5.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="s.php"<h3><font color="#464451">Рафаэль Санти</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/image0011.jpg"><img src="images/image0011.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0012.jpg"><img src="images/image0012.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0013.jpg"><img src="images/image0013.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0014.jpg"><img src="images/image0014.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0015.jpg"><img src="images/image0015.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/image0016.jpg"><img src="images/image0016.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="k.php"<h3><font color="#464451">Клод Моне</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/001.jpg"><img src="images/001.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/002.jpg"><img src="images/002.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/003.jpg"><img src="images/003.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/004.jpg"><img src="images/004.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/005.jpg"><img src="images/005.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/006.jpg"><img src="images/006.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="l.php"<h3><font color="#464451">Леонардо да Винчи</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/2l.jpg"><img src="images/2l.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/3l.jpg"><img src="images/3l.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/4l.jpg"><img src="images/4l.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/5l.jpg"><img src="images/5l.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/6l.jpg"><img src="images/6l.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/7l.jpg"><img src="images/7l.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="w.php"<h3><font color="#464451">Иван Иванович Шишкин</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/2w.jpg"><img src="images/2w.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/3w.jpg"><img src="images/3w.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/4w.jpg"><img src="images/4w.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/5w.jpg"><img src="images/5w.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/6w.jpg"><img src="images/6w.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/7w.jpg"><img src="images/7w.jpg" style="width:115px; height:120px"></a>
</center>
<br>
<br>
<a href="e.php"<h3><font color="#464451">Илья Ефимович Репин</h3></a>
<font color="black">
<br>
<br>
<center>
<a class="gallery" rel="group" href="images/2e.jpg"><img src="images/2e.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/3e.jpg"><img src="images/3e.jpg"style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/4e.jpg"><img src="images/4e.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/5e.jpg"><img src="images/5e.jpg" style="width:115px; height:120px"></a>
<a class="gallery" rel="group" href="images/6e.jpg"><img src="images/6e.jpg" style="width:115px; height:120px"></a>