ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 01.04.2024
Просмотров: 76
Скачиваний: 0
-
Анализ информационного ресурса по выбранной теме на примере сайта ArtHit.Ru
Достоинства сайта
-
все данные по которым можно связаться с тех.обслуживанием сайта и самого интернет магазина помещены на странице(контакты);

Рисунок1-Страница Контакты
-
На сайте представлены картины различных направлений

Рисунок2-Главная страница
-
На сайте есть перевод на английский язык
-
Отражаются новые поступления, новые авторы
-
Публикуются новости
Недостатки
-
На сайте нет четкой структуры, из-за чего он сложен в использовании
-
Нет поиска по авторам картин
-
Сайт перегружен излишней информацией
-
Нет форума для покупателей
-
Разработка информационного ресурса «Интернет-магазин Art-asv.Ru»
Создание главной страницы сайта.
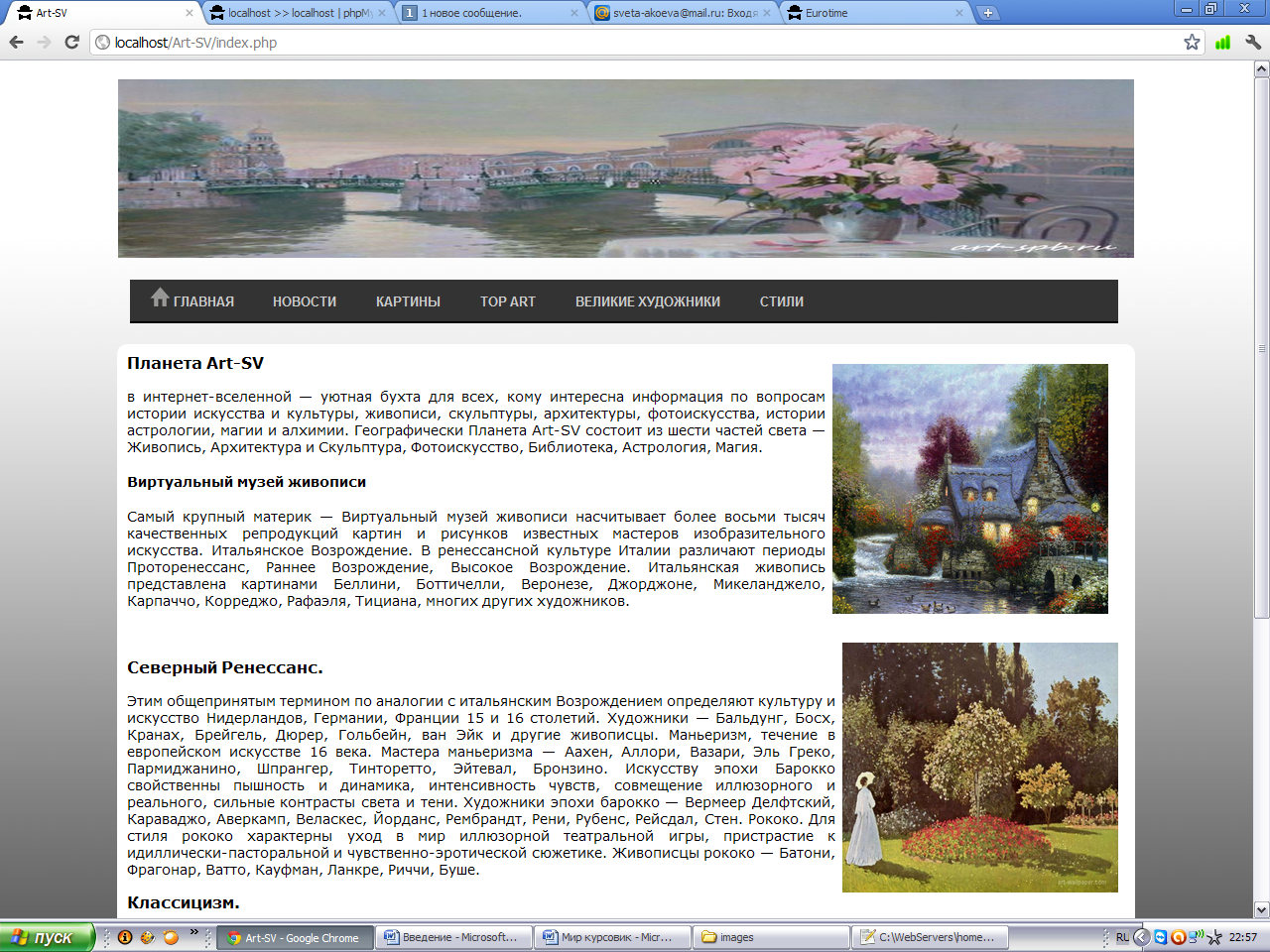
В начале работы выбрать тип сайта, который будете создавать. Тип сайта: Интернет-магазин. Далее определиться с тематикой сайта: Тематика сайтов: Интернет-магазин картин. Для начала создаем главную страницу сайта под названием index.php используя <table>, <tr>, <td> и другие дескрипторы HTML и PHP. Вставляем на начальную <td> баннер потом в <tr> вставляем фото, в следующий <tr> мы вставляем текст который будет находиться по середине нашей главной страницы сайта и наконец в крайний <tr>. Здесь же мы объявляем переходы на другие страницы: главная, каталог, контакты, ссылки, альбом, тест.

Рисунок 3-Главная страница сайта Art-SV
Код первой страницы:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="stylemenu.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="js/fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.gallery, a.iframe").fancybox();
url = $("a.modalbox").attr('href').replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"frameHeight" : 400
});
$("a.gallerys").fancybox(
{
"padding" : 20, // отступ контента от краев окна
"imageScale" : false, // Принимает значение true - контент(изображения) масштабируется по размеру окна, или false - окно вытягивается по размеру контента. По умолчанию - TRUE
"zoomOpacity" : false, // изменение прозрачности контента во время анимации (по умолчанию false)
"zoomSpeedIn" : 1000, // скорость анимации в мс при увеличении фото (по умолчанию 0)
"zoomSpeedOut" : 1000, // скорость анимации в мс при уменьшении фото (по умолчанию 0)
"zoomSpeedChange" : 1000, // скорость анимации в мс при смене фото (по умолчанию 0)
"frameWidth" : 700, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600, // высота окна, px(355px - по умолчанию)
"overlayShow" : true, // если true затеняят страницу под всплывающим окном. (по умолчанию true). Цвет задается в jquery.fancybox.css - div#fancy_overlay
"overlayOpacity" : 0.2, // Прозрачность затенения (0.3 по умолчанию)
"hideOnContentClick" :false, // Если TRUE закрывает окно по клику по любой его точке (кроме элементов навигации). Поумолчанию TRUE
"centerOnScroll" : false // Если TRUE окно центрируется на экране, когда пользователь прокручивает страницу
});
$("#menu a, .anim").hover( function() {
$(this).animate({"paddingLeft" : "10px"}, 300)},
function() {$(this).animate({"paddingLeft" : "0"}, 300);
});
$("a.iframe").fancybox(
{
"frameWidth" : 800, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600 // высота окна, px(355px - по умолчанию)
});
});
</script>
<title>Art-SV</title>
</head>
<body background="bg.jpg">
<div class="clearfix"></div>
<table width="1024" height="768" align="center">
<tr>
<td height="100"><img src="images/1_01.jpg" width="1024" height="180" /></td>
</tr>
<tr>
<td height="40">
<div id="menu_wrapper" class="black">
<div class="center"></div><? include 'inc/menu.php'; ?>
</div>
<br>
</td>
</tr>
<tr bgcolor="#FFFFFF">
<td class="krug" valign="top">
<p class="p">
<a class="gallery" rel="group" href="1.jpg"><img src="1.jpg" width="278" height="252" align="right" hspace="7px"/></a>
<h3>Планета Art-SV</h3> в интернет-вселенной — уютная бухта для всех, кому интересна информация по вопросам истории искусства и культуры, живописи, скульптуры, архитектуры, фотоискусства, истории астрологии, магии и алхимии. Географически Планета Art-SV состоит из шести частей света — Живопись, Архитектура и Скульптура, Фотоискусство, Библиотека, Астрология, Магия.
<h4>Виртуальный музей живописи</h4>
Самый крупный материк — Виртуальный музей живописи насчитывает более восьми тысяч качественных репродукций картин и рисунков известных мастеров изобразительного искусства.Итальянское Возрождение. В ренессансной культуре Италии различают периоды Проторенессанс, Раннее Возрождение, Высокое Возрождение. Итальянская живопись представлена картинами Беллини,
Боттичелли, Веронезе, Джорджоне, Микеланджело, Карпаччо, Корреджо, Рафаэля, Тициана, многих других художников.<br><br><br>
<a class="gallery" rel="group" href="123.jpg"><img src="123.jpg" width="278" height="252" align="right" hspace="7px"/></a>
<h3>Северный Ренессанс.</h3> Этим общепринятым термином по аналогии с итальянским Возрождением определяют культуру и искусство Нидерландов, Германии, Франции 15 и 16 столетий. Художники — Бальдунг, Босх, Кранах, Брейгель, Дюрер, Гольбейн, ван Эйк и другие живописцы. Маньеризм, течение в европейском искусстве 16 века. Мастера маньеризма — Аахен, Аллори, Вазари, Эль Греко, Пармиджанино, Шпрангер, Тинторетто, Эйтевал, Бронзино. Искусству эпохи Барокко свойственны пышность и динамика, интенсивность чувств, совмещение иллюзорного и реального, сильные контрасты света и тени. Художники эпохи барокко — Вермеeр Делфтский, Караваджо, Аверкамп, Веласкес, Йорданс, Рембрандт, Рени, Рубенс, Рейсдал, Стен. Рококо.
Для стиля рококо характерны уход в мир иллюзорной театральной игры, пристрастие к идиллически-пасторальной и чувственно-эротической сюжетике. Живописцы рококо — Батони, Фрагонар, Ватто, Кауфман, Ланкре, Риччи, Буше.
<h3>Классицизм.</h3> Важнейшей чертой классицизма являлось обращение к формам античного искусства, как к идеальному эстетическому и этическому эталону. Мастера классицизма — Пуссен, Давид, Энгр, Каналетто, Тьеполо, Брюллов. Романтизм утверждал стремление к безграничной свободе, жажду совершенства и обновления, пафос личной и гражданской независимости. Художники романтизма — Уильям Блейк, Гойя, Жерико, Делакруа, Констебл, Фридрих, Фюссли, Хайес, Этти. Импрессионизм, направление в искусстве, мастера которого, фиксируя свои впечатления, стремились наиболее естественно запечатлеть реальный мир в его подвижности и изменчивости. Художники-импрессионисты — Эдгар Дега, ван Гог, Гоген, Мане, Моне, Писсарро, Ренуар, Сезанн, Сера, Сислей, Цорн и другие.
<h3>Модерн.</h3> Для живописи стиля модерн характерны сочетание орнаментальных фонов и натуралистической осязаемости фигур, силуэтность, использование больших цветовых плоскостей. Художники символизма и стиля модерн — Климт, Тулуз-Лотрек, Матисс, Модильяни, Муха, Руссо, Ходлер, Шаванн, Штук и другие. Экспрессионизм провозглашал субъективные ощущения и подсознательные импульсы основой художественного творчества. Экспрессионисты — Кандинский, Леже, Марк, Мунк, Пикассо, Шагал, Шиле. Сюрреализм. Дали, Дельво, Кирико, Таннинг, Эрнст, Магритт, Кало и другие сюрреалисты считали, что творческая энергия художника исходит из сферы подсознания, которая проявляет себя в состоянии сна, гипноза, бреда, внезапных озарений. Живопись исторического жанра представляют художники Альма-Тадема, Бёрн-Джонс, Бугеро, Лейтон, Гюстав Моро, Уотерхаус, Уотс. Также в музее в большом числе присутствуют картины русских живописцев — Айвазовского, Богаевского, Васнецова, Верещагина, Врубеля, Исачева, Куинджи, Кустодиева, Рериха, Федотова, Серова и других мастеров; картины художников-передвижников — Крамского, Маковского, Нестерова, Перова, Прянишникова, Репина, Сурикова. Картины современных художников, работы мастеров гиперреализма и фэнтези представлены творчеством таких живописцев, как: Мэттьюз, Ахиллеос, Паркинсон, Прайор, Кабрал, Паркес, Пеннингтон, Торренс, Шо, Келли, Бёрнс, Джонсон, Блейк, Уэлан, Спенс, Фишл, Хоу, Коттон, Моррилл, Чен, Эдвардс, Перлстайн, Рихтер, Де Андреа, и других художников.Наряду с репродукциями картин станковой живописи, в виртуальном музее есть и работы великих живописцев в виде фрески, секко. В музее представлена монументально-декоративная живопись (росписи Сикстинской капеллы, другие панно), иконопись, декорационная живопись, гравюры, иллюстрации, портрет и рисунки.
</td>
</tr>
<tr> <td valign="baseline">
<? include 'inc/b_menu.php' ?>
</td>
</tr>
</table>
</body>
</html>
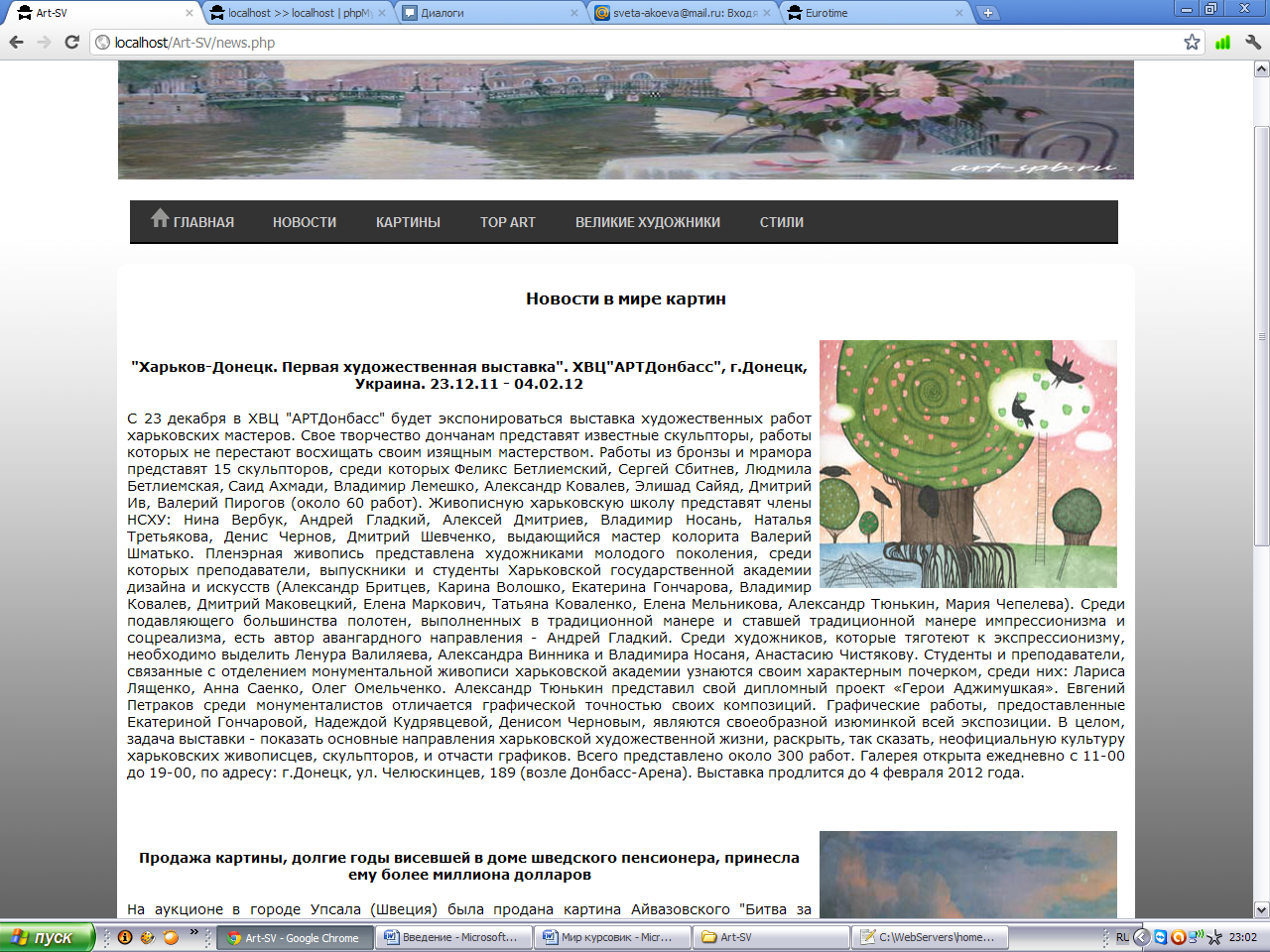
Далее создаем вторую страницу, где публикуются новости нашего интернет-магазина

Рисунок 4- Страница Новости
Код страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
<link rel="stylesheet" href="stylemenu.css" type="text/css" media="screen" />
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="js/fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.gallery, a.iframe").fancybox();
url = $("a.modalbox").attr('href').replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"frameHeight" : 400
});
$("a.gallerys").fancybox(
{
"padding" : 20, // отступ контента от краев окна
"imageScale" : false, // Принимает значение true - контент(изображения) масштабируется по размеру окна, или false - окно вытягивается по размеру контента. По умолчанию - TRUE
"zoomOpacity" : false, // изменение прозрачности контента во время анимации (по умолчанию false)
"zoomSpeedIn" : 1000, // скорость анимации в мс при увеличении фото (по умолчанию 0)
"zoomSpeedOut" : 1000, // скорость анимации в мс при уменьшении фото (по умолчанию 0)
"zoomSpeedChange" : 1000, // скорость анимации в мс при смене фото (по умолчанию 0)
"frameWidth" : 700, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600, // высота окна, px(355px - по умолчанию)
"overlayShow" : true, // если true затеняят страницу под всплывающим окном. (по умолчанию true). Цвет задается в jquery.fancybox.css - div#fancy_overlay
"overlayOpacity" : 0.2, // Прозрачность затенения (0.3 по умолчанию)
"hideOnContentClick" :false, // Если TRUE закрывает окно по клику по любой его точке (кроме элементов навигации). Поумолчанию TRUE