ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.11.2024
Просмотров: 148
Скачиваний: 1
СОДЕРЖАНИЕ
Глава I. Графический дизайн как вид искусства
Глава II. Программа по графическому дизайну для 9 класса
Глава I. Графический дизайн как вид искусства
1.1 Понятие графического дизайна
1.2 История графического дизайна
1.3 История развития дизайна в России
Глава II. Программа по графическому дизайну для 9 класса
2.1 Графические редакторы (Photoshop, Corel Draw)
2.2 Использования графического дизайна в наружной рекламе
2.3 Методика обучения графическому дизайну Тематическое планирование
1. Редактор растровой графики Adobe Photoshop
Дети должны придумать и нарисовать картину в программе (пейзаж, натюрморт, портрет или открытку).
Склеивание и объединение слоев в группу
1. Инструменты выделения (часть II)
Дети должны сделать тоновую и цветовую коррекцию предложенных изображений.
1. Цветовая коррекция изображения
Учащиеся должны самостоятельно обработать (ретушировать) предложенную фотографию.
ЗАКЛЮЧЕНИЕ
В условиях углубления процессов демократизации и гуманизации общественной жизни возрастает необходимость в формировании и целенаправленном развитии личности подростка, способного понимать, эстетически оценивать и творчески преобразовывать в своей практической деятельности окружающий мир.
Комплексное по форме и интегрированное по содержанию решение проблем развивающего обучения в системе школьного образования невозможно без включения в этот процесс элементов дизайн - деятельности.
С нашей точки зрения именно графический дизайн наиболее полно отражает возможности комплексного подхода к проблеме развивающего обучения основам изобразительной деятельности подростков и их эстетического развития в современных условиях. Определяя характерные и существенные особенности этого специфического вида художественно-творческой деятельности, каким является графический дизайн, мы исходили из его проектной основы и синтетичности, а также - художественно-исторических и технологических связей с прикладными и тиражными видами графики, основанных на условно-знаковых и художественно-образных способах освоения реальной действительности средствами художественнойдеятельности.
Наша точка зрения на использование элементов графического дизайна в процессе школьного обучения основывается на художественно-эстетических традициях русского и зарубежного изобразительного искусства, а так же на органическом единстве знакового (семиотического) и изобразительног
СПИСОК ЛИТЕРАТУРЫ
Книги:
1. Г. Тимофеев Е. Тимофеева – «Учебный курс. Графический дизайн» Ростов-на-Дону 2004;
2. Д. Ф. Миронов – «Компьютерная графика в дизайне» Санкт-Петербург 2004;
3. Лобзин Ю.А. Рожавский В.Г. – «Графическийдизайн. Учебный курс» 2008.
4. Смит К. - «Photoshop CS2 для начинающих» Москва 2007
5. Е.М. Карчевский, И.Е. Филиппов «Photoshop CS5 в примерах» 2011
6. Овчинникова р.Ю. – «Дизайн в рекламе» Москва 2009 7. Михайлов с.М. – «История дизайна. Том 1 (в 2 томах)»
Ссылки:
http://design.jofo.ru/67388.html
http://revolution.allbest.ru/culture/00032628_0.html
http://www.mirrabot.com/work/work_65261.html
http://www.m-n-r.ru/stat_rek/grafik_desing.html
http://referat.yabotanik.ru/istoriya/istoriya-rossijskogo-dizajna/1633/1578/page2.html
http://priklad290660.narod.ru/graf.htm
http://eruditus.name/teorija/graf_redaktori.html
http://www.site-do.ru/photoshop/photoshop.php
http://psforce.ru/informaciya/photoshop-sloi.html
http://www.photoshop-master.ru/articles.php?rub=22&id=96
http://psforce.ru/informaciya/kadrirovanie-v-fotoshope.html
http://photoshop.e-publish.ru/p76aa1.html
http://psforce.ru/informaciya/cvetokorrekciya-v-fotoshope.html
Приложение 1
План-конспект урока 1
Задачи:
Образовательные:
1. Рассказать о программе Adobe Photoshop.
2. Ознакомить детей с панелью инструментов и некоторыми ее элементами.
3. Научить работать с первыми несколькими инструментами панели (инструменты выделения, инструменты заливки).
Развивающие:
4. Развить умение компоновать элементы на плоскости рабочего пространства (окно графических документов).
5. Развитие пространственного мышления и воображения.
Ожидаемый результат:
Учащиеся должны придумать и создать композицию, используя только что пройденные инструменты.
План 1 урока:
1.Организационная часть – 1 мин.
2. Беседа, объяснение материала –30-40 мин.
3. Самостоятельная работа –10 мин.
4. Перерыв – 10 мин.
План 2 урока:
1. Продолжение работы – 30 мин.
2. Просмотр работ учеников – 10 мин.
Изложение учебного материала:
1. Редактор растровой графики Adobe Photoshop
Назначение программы Photoshop.
Программа Photoshop принадлежит к классу программ-обработчиков растровой графики. Традиционно её основным назначением, что собственно отражено и в названии программы – Photoshop, фотоателье, - это ретуширование фотографических изображений, полученных как сканированием непрозрачных оригиналов фотоснимков, прозрачных оригиналов – фотоплёнок и слайдов, так и непосредственно с цифровых фотокамер.
Также к основному назначению этой программы относится создание композиций из различных фрагментов, полученных тем или иным способом, включающих текстовые фрагменты, в том числе и композиции из текстовых фрагментов.
Причём, как ко всему изображению в целом, так и к отдельным его фрагментам, можно применять различные фильтры и эффекты. К любому изображению с помощью средств программы Adobe Photoshop можно добавлять текстовые фрагменты, как в виде художественной надписи, так и целых блоков текста.
В программе можно обрабатывать различные изображения, созданные в других графических редакторах, как растровых, так и векторных. В программе Photoshop можно просто нарисовать нужную вам картинку, используя инструменты и средства программы, позволяющие имитировать различные техники рисования.
Особенно, если пользоваться при этом не мышью, а специальным графическим планшетом, пером-стилусом.
Программа Photoshop широко используется в Web-дизайне для создания различных изображений.
С помощью Photoshop можно оптимизировать изображения для размещения их на Web-странице, с помощью автоматической процедуры создавать уменьшенные копии наборов изображений также для размещения их на Web-странице, создавать так называемые бесшовные изображения, т. е. изображения, которые позволяют гладко состыковать их на фоне Web-страниц, а также так называемые gif-анимации – анимированные изображения в формате gif, которые тоже можно разместить на Web-странице.
2. Интерфейс программы

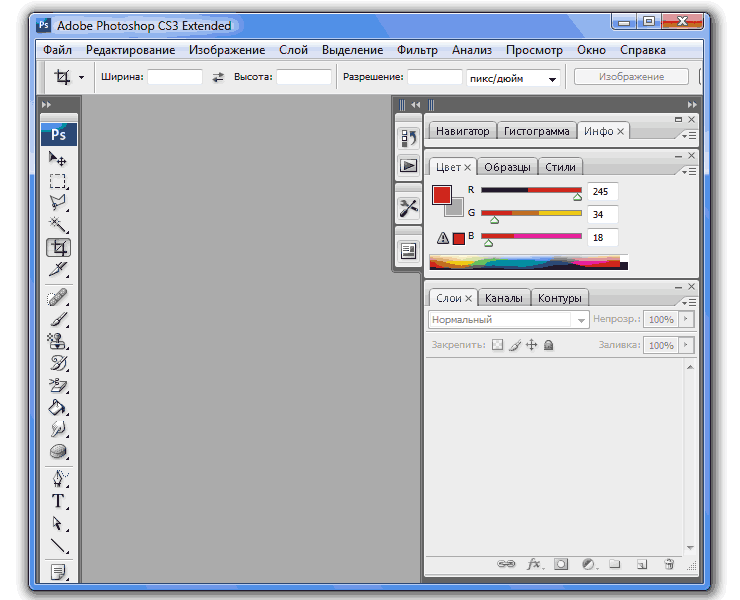
Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько уроков вы вполне освоитесь в этой среде. Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
3. Работа с документом
Создание нового документа.
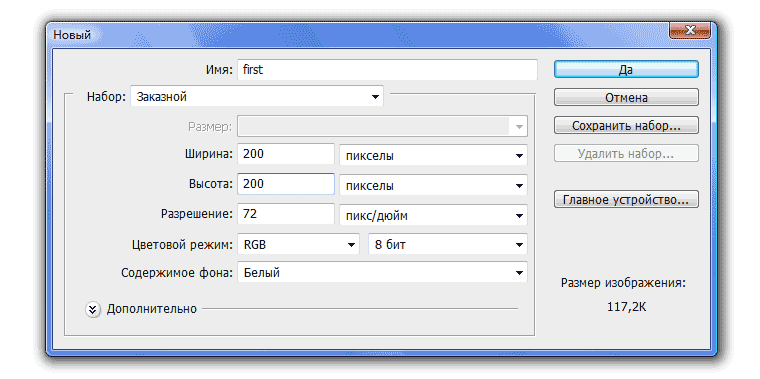
Щелкаем Файл > Новый. Рассмотрим появившееся окно:

Имя (Name) - имя будущего документа. Чаще всего этот параметр не задают, а имя файлу назначают при сохранении.
Ширина (Width) и Высота (Height) - ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел - единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
Разрешение (Resolution) - количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
Режим (Color mode) - самый распространенный RGB цвет (color), т.к. позволяет использовать все видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
Содержимое фона (Background contents) - определяет фон изображения (белый, прозрачный, цвет заднего плана).
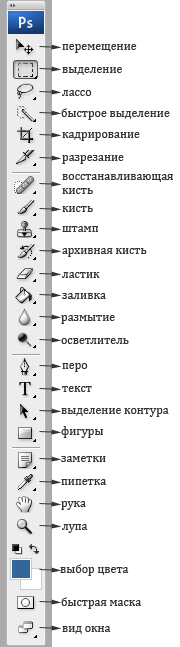
4. Палитра инструментов
Чаще всего вам придется работать с палитрой инструментов.

Сегодня мы рассмотрим лишь некоторые из этих инструментов.
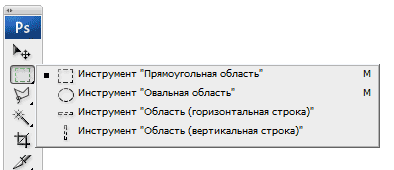
5. Инструменты выделения
Если кликнуть на значок «Выделение» и удерживайте левую клавишу мыши, раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.

Здесь можно выбрать необходимое. У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:
![]()
Итак,
для прямоугольного выделения имеем
следующие параметры:
![]() - новое выделение. Создается новое
выделение, при этом имеющиеся выделенные
области (если они есть) исчезают.
- новое выделение. Создается новое
выделение, при этом имеющиеся выделенные
области (если они есть) исчезают.![]() - добавить к выделению. Обозначенная
область добавится к уже существующему
выделению.
- добавить к выделению. Обозначенная
область добавится к уже существующему
выделению.![]() - удалить из выделения. Исключает
выделенную область из выделения.
- удалить из выделения. Исключает
выделенную область из выделения.![]() -
выделить пересечение. Из двух выделений
(старого и нового) выделит область
пересечения.
-
выделить пересечение. Из двух выделений
(старого и нового) выделит область
пересечения.
Растушевка - по краям выделения появляется область частично выделенных пикселей. Позволяет сделать плавный переход объекта в фон. Стиль - задает способ выделения: нормальный (normal) - свободное выделение, заданные пропорции (fixed aspect ratio) - пропорциональное выделение, фиксированный размер (fixed size) - область выделения заданного размера. Для всех инструментов выделения параметры аналогичны.
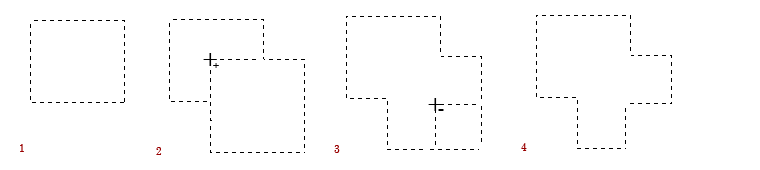
Попробуем на деле: Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (1). Теперь на панели параметров щелкните по иконке "добавить к выделению", подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу мыши и, не отпуская, растяните еще один квадратик (2). Теперь на панели параметров щелкните по иконке "удалить из выделения", подведите курсор мыши к центру нашего второго квадратика, нажмите левую клавишу мыши и, не отпуская, растяните квадратик (3). Должно получиться, как на (4).