ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.11.2024
Просмотров: 159
Скачиваний: 1
СОДЕРЖАНИЕ
Глава I. Графический дизайн как вид искусства
Глава II. Программа по графическому дизайну для 9 класса
Глава I. Графический дизайн как вид искусства
1.1 Понятие графического дизайна
1.2 История графического дизайна
1.3 История развития дизайна в России
Глава II. Программа по графическому дизайну для 9 класса
2.1 Графические редакторы (Photoshop, Corel Draw)
2.2 Использования графического дизайна в наружной рекламе
2.3 Методика обучения графическому дизайну Тематическое планирование
1. Редактор растровой графики Adobe Photoshop
Дети должны придумать и нарисовать картину в программе (пейзаж, натюрморт, портрет или открытку).
Склеивание и объединение слоев в группу
1. Инструменты выделения (часть II)
Дети должны сделать тоновую и цветовую коррекцию предложенных изображений.
1. Цветовая коррекция изображения
Учащиеся должны самостоятельно обработать (ретушировать) предложенную фотографию.

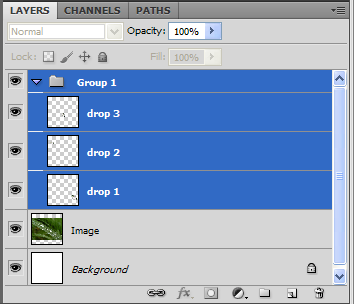
Группы слоев
Слои можно объединять в группы.

Это позволяет упорядочить слои и применять сразу к нескольким слоям одни и те же параметры или маски, просто назначив их всей группе.
Растеризация слоев
Слои, содержащие векторные компоненты (текст, контуры, вставленные напрямую изображения) не поддаются инструментам рисования. Для того, чтобы получить доступ к рисованию на таком слое, нужно перевести его в растр. Для этого используется команда растеризации слоя. Она вызывается нажатием правой кнопки мыши на слое и применении пункта Rasterize Layer.
Склеивание и объединение слоев в группу
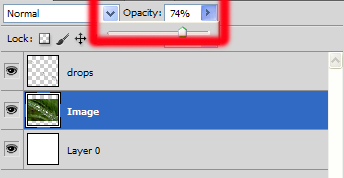
Склейка слоёв нужна для уменьшения размера изображения, или оптимизации пространства в панели слоёв (чтобы не было огромной «свалки слоёв»).
Сочетание клавиш Ctrl + E приклеивает нижний слой к текущему. Тоже самое сочетание клавиш, при выбранных двух или более слоях, склеивает их.
Также можно склеить все слои нажав на любом слое правой кнопкой мыши и выбрав пункт Flatten Image.
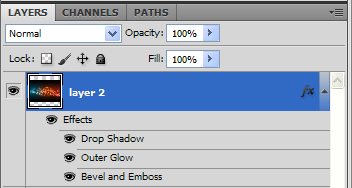
Стиль слоя
Photoshop позволяет применять к каждому слою так называемые стили – эффекты, изменяющие вид содержимого слоёв. Стили слоя включают такие эффекты как тень, обводка, заливка градиентом и другие. К каждому слою можно применить сразу несколько эффектов.
На палитре Layers (Слои) эффекты отображаются в виде списка под элементом слоя, к которому они применены. Эффекты связываются с главным слоем, к которому они были применены, и перемещаются вместе с ним.

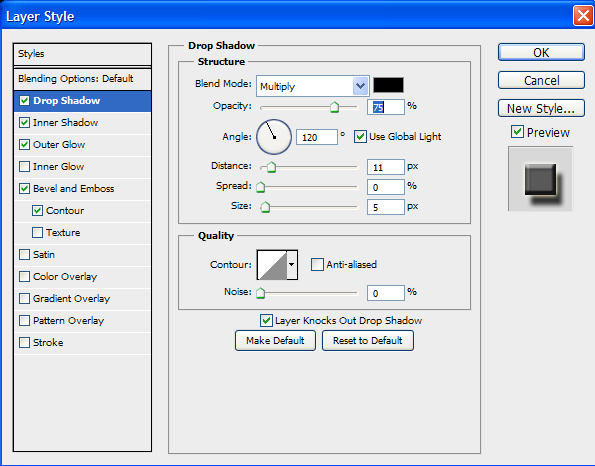
Чтобы перейти в стиль, дважды кликните по слою левой кнопкой мыши или зайдите через меню Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения). Появится окно:

А теперь давайте проведем краткий обзор стилей слоя и выясним, какой стиль за что отвечает.
- Drop Shadow (Тень). Как можно догадаться из названия, этот стиль отвечает за отбрасывание слоем тени. Здесь можно настроить дистанцию отбрасывания тени (Distance), распространение (Spread), размер (Size), а также цвет и прозрачность.
Параметр Angle задаёт угол, под которым будет падать тень.
- Inner Shadow (Внутренняя тень). Добавляет тень, отбрасываемую внутрь слоя. Позволяет придать изображению эффект “вдавленности”. Настройки идентичны стилю Drop Shadow.
- Outer Glow (Внешнее свечение). Создаёт светящийся ареол вокруг слоя. Можно задать цвет, прозрачность, уровень зашумления (Noise), распространение и размер.
- Bevel and Emboss (Тиснение и скос). Позволяет установить для слоя подсвечивание или затенение. С помощью этого стиля удобно делать красивые рамки для слоя (однако применение этим не исчерпывается).
- Глянец (Satin). Добавляет к слою глянцевый эффект. Имеет уже знакомые нам параметры.
- Заливка цветом, градиентом, узором/текстурой (Color, Gradient, Pattern Overlay). Важный параметр, который даёт возможность покрасить слой цветом, наложить градиент или текстуру.
- Обводка (Stroke). Создаёт обводку вокруг слоя. Позволяет использовать в качестве обводки градиент или текстуру.
Маски
Маска применяется для скрытия областей слоя. Работа с масками широко применяется в создании коллажей.
Редактирование маски производится с помощью инструментов выделения и рисования. Маска по умолчанию имеет белый цвет, который обозначает 100% непрозрачность, при нанесении чёрного цвета (полностью прозрачная область) и оттенков серого (чем темнее, тем прозрачнее) регулируется прозрачность изображения.
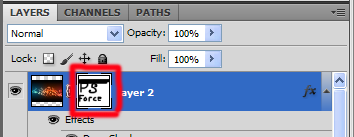
Маска отображается как миниатюра справа от основной миниатюры слоя:

Создать маску можно в меню Layer -> Layer Mask -> Reveal All или From Transparency. А также с помощью иконки в панели слоёв:
![]()
2. Инструменты рисования
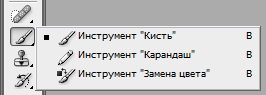
Сегодня рассмотрим традиционные инструменты рисования - кисть и карандаш. Нажмите левой клавишей мыши на инструмент -кисть-, откроется окно выбора инструмента:

кисть - предназначен для прямого рисования цветом переднего плана.
карандаш - похож на кисть, но созданные им линии имеют жесткие, резкие края.
замена цвета - позволяет быстро и просто перекрашивать объекты любой сложности.
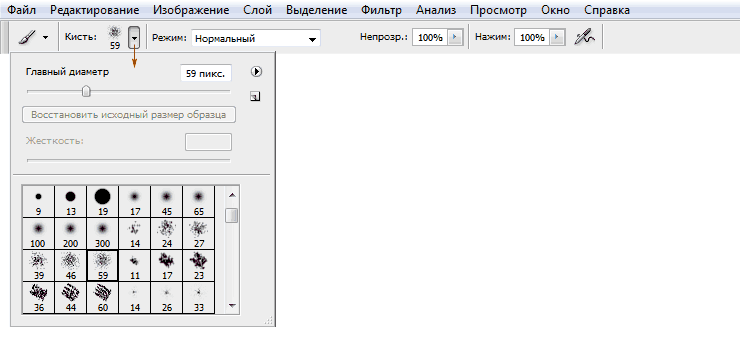
Кисть Создайте новый файл для экспериментов и выберите инструмент –кисть. Нарисуйте что-нибудь при нажатой левой клавиши мыши. Если просто щелкнуть, то вы увидите так называемую форму следа кисти. Рассмотрим панель параметров этого инструмента:

кисть - выбор вида кисти, по щелчку по треугольничку рядом откроется окно настроек:
главный диаметр - минимальный размер - 1 пиксель, максимальный - 2500 пикселей.
жесткость - мягкость края кисти, при 100% кисть полностью соответствует своему диаметру и цвету.
режим - режимы наложения пикселов, их много, можете перебрать все и посмотреть, как изменяется результат.
непрозрачность - задает непрозрачность пикселов.
нажим - задает скорость, с которой накладывается цвет при перемещении курсора мыши.
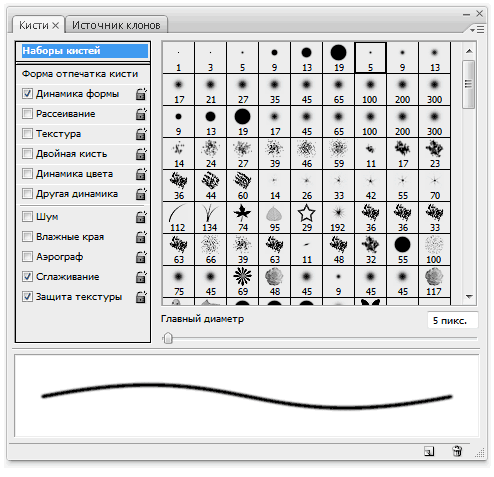
В полном объеме параметры кисти можно открыть только с помощью панели кистей. Для этого выберите пункт меню Окно > Кисти:

На этой панели можно выбрать подготовленные кисти, так же как и в окне "Выбор кистей", а можно изменить существующие кисти. Слева находится список групп настроек и параметров кисти. Каждую группу настроек можно активировать или отключить с помощью флажка рядом с именем группы. При щелчке по названию группы в правой части окна открывается окно с набором настроек. В окне просмотра (в нижней части панели) показано, как будут выглядеть мазки кисти при текущих значениях параметров.
Карандаш У этого инструмента фактически такие же параметры как у кисти. Но -карандаш- создает линию с жесткими, резкими краями:

Замена цвета Как уже говорилось выше, этот инструмент позволяет быстро и просто перекрашивать объекты любой сложности. Рассмотрим панель параметров этого инструмента:
![]()
Режим - режим работы инструмента. Содержит стандартные варианты для работы с цветом (хотя установленный по умолчанию режим -цвет- менять вам вряд ли придется).
Выборка - определяет механизм действия инструмента:
Непрерывно - инструмент работает все время, пока не нажата кнопка мыши.
Однократно - инструмент затронет только область его кисти.
По образцу фона - инструмент будет перекрашивать только пиксели, окрашенные в цвет фона.
Ограничения - область действия инструмента:
Все пиксели - название говорит само за себя.
Смежные пиксели - инструмент действует на пиксели того же цвета, что и находящиеся под центром указателя и при этом смежные с ним.
Выделение краев - похож на предыдущий, но уделяется больше внимания узким областям одного цвета внутри более широких областей другого цвета.
Допуск - задает сходство пикселя с первым под центром указателя для замены цвета. При маленьких значениях будут перекрашены только самые близкие пиксели, при максимальных - все.
Попробуем на деле: Создайте новый слой и залейте его желтой краской. Теперь сделайте основным цветом зеленый, возьмите инструмент -кисть- (выберите любую) и нарисуйте что-нибудь. Например, вот так:

Допустим мы решили поменять цвет листочка на красный. Для этого сделаем основным цветом красный. Возьмем инструмент -замена цвета-, лучше круглый и с большим диаметром (чтобы наш листочек поместился в его след), например, вот такой:

Теперь выберите на панели параметров: выборка - однократно, ограничения - все пиксели, допуск - 100%. Теперь подведите центр кисти (крестик) к нашему листочку и щелкните. Теперь наш листочек красный.