ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.11.2024
Просмотров: 170
Скачиваний: 1
СОДЕРЖАНИЕ
Глава I. Графический дизайн как вид искусства
Глава II. Программа по графическому дизайну для 9 класса
Глава I. Графический дизайн как вид искусства
1.1 Понятие графического дизайна
1.2 История графического дизайна
1.3 История развития дизайна в России
Глава II. Программа по графическому дизайну для 9 класса
2.1 Графические редакторы (Photoshop, Corel Draw)
2.2 Использования графического дизайна в наружной рекламе
2.3 Методика обучения графическому дизайну Тематическое планирование
1. Редактор растровой графики Adobe Photoshop
Дети должны придумать и нарисовать картину в программе (пейзаж, натюрморт, портрет или открытку).
Склеивание и объединение слоев в группу
1. Инструменты выделения (часть II)
Дети должны сделать тоновую и цветовую коррекцию предложенных изображений.
1. Цветовая коррекция изображения
Учащиеся должны самостоятельно обработать (ретушировать) предложенную фотографию.
Учащиеся должны самостоятельно обработать (ретушировать) предложенную фотографию.
План 1 урока:
1.Организационная часть – 1 мин.
2. Беседа, объяснение материала – 30 мин.
3. Самостоятельная работа – 20 мин.
4. Перерыв – 10-15 мин.
План 2 урока:
1. Продолжение работы – 30 мин.
2. Просмотр работ учеников, исправление ошибок –5 мин.
3. Завершение работы, оценка результатов- 5 мин.
4. Задание на дом – 1 мин.
Ретушь
Ретушь – один из приемов обработки фотографий профессиональных дизайнеров и ретушеров, позволяющий скрыть некоторые недостатки на лице модели, а так же придать ему особый шарм и привлекательность.
Основные инструменты для удаления дефектов это Stamp (Штамп) и Healing Brush (Восстанавливающая Кисть), предназначенные для клонирования чистых областей и замены дефектных. Они расположены в левой панели инструментов фотошоп.

Рассмотрим первый из них.
Восстанавливающая Кисть

Восстанавливающая кисть - позволяет восстанавливать участки фотографий с помощью взятых за образец сохранившихся фрагментов. Она использует пикселы по образцу изображения или узора и сопоставляет их текстуру, освещение, прозрачность и затенение с соответствующими параметрами исправляемых пикселов.
Пусть у нас есть вот такое изображение:

и мы хотим убрать веснушки. Для этого мы:
возьмем инструмент "Восстанавливающая кисть"
подберем на палитре параметров подходящий размер кисти (например, 10 пикселов)
подведем курсор мыши к участку кожи, где нет веснушек (например, на шее)
нажмем клавишу "Alt" (курсор станет походить на мишень) и щелкнем, чтобы определить область-источник.
отпустим клавишу "Alt" и начнем рисовать по веснушкам. Пикселы с "источника" будут передаваться и подгоняться по цвету там где вы рисуете кистью.
Вот что получилось в итоге:

Таким образом можно убирать любые дефекты.
А теперь рассмотрим как делают ретушь кожи профессионалы. Кожа будет выглядеть здоровой, без пластмассового эффекта или размытия.
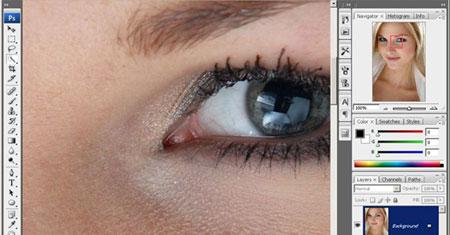
1. Откройте фотографию в Photoshop. В этом уроке, попробуйте использовать изображения с высоким разрешением, где можно увидеть текстуру кожи.

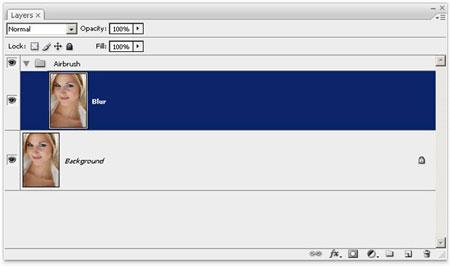
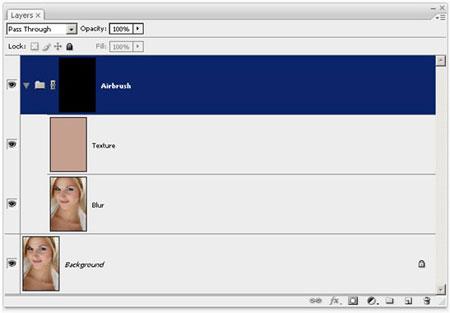
2. Сделайте дубликат слоя и вставьте его в группу. Чтобы сделать это, нажмите Ctrl + J, чтобы дублировать слой, а затем Ctrl + G, чтобы разместить новый слой в группу. Группу называем “Airbrush”, а слой “Blur” (Размытие).
Слой “Blur” мы будем использовать для размытия кожи. Потом, мы добавим еще один слой, чтобы восстановить природную текстуру кожи.

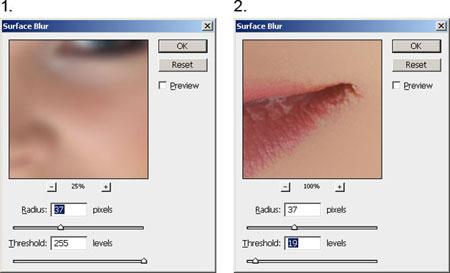
3. Выберите слой “Blur”. Чтобы размыть этот слой, используем фильтр Размытие по поверхности. Идём в меню Фильтр > Размытие > Размытие по поверхности. Этот фильтр похож на Размытие по Гауссу, различие заключается в том, что он оставляет границы более детальными. Мы должны размыть слой так, чтобы кожа была сглаженной, но без смазанных краёв.

4. Вот так выглядит изображение после применения фильтра Размытие по поверхности. Детали глаза не должны быть затронуты.

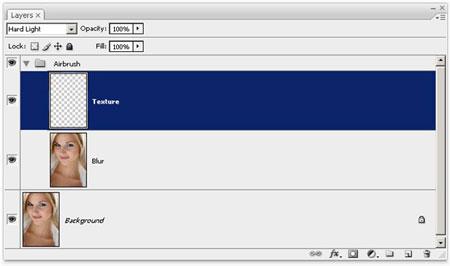
5. Создайте новый слой и поместите его над слоем с размытием. Назовём этот слой “Texture” и изменим режим смешивания на Жесткий свет (Hard Light). Этот слой будет использоваться, чтобы добавить текстуры на кожу, а также отрегулировать тональность кожи.

6. Текстуры, созданной в этом слое, на окончательном изображении практически не будет видно. Её можно будет разглядеть, если только применить большое увеличение. Но, несмотря на это кожа не будет выглядеть слишком гладкой или как будто из пластика.
Ниже приведён пример полученного результата.

7. Убедитесь, что у Вас выбран слой “Texture”. Нажмите Shift+F5 или идите в меню Редактирование > Заливка (Edit - Fill). Поставьте настройки инструмента Заливка, как на картинке ниже.

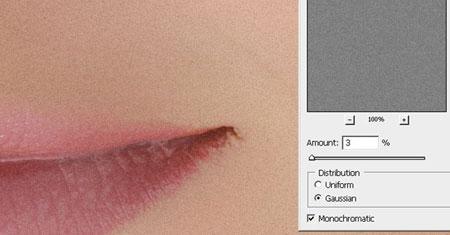
8. Далее идём в меню Фильтр > Шум. Тем самым Вы добавите немного шума на изображение, что позволит избежать «эффекта кожи из пластика». После применения фильтра изображение может выглядеть чересчур резко, но на следующем шаге мы это исправим, применив фильтр Размытие по Гауссу (Gaussian Blur).

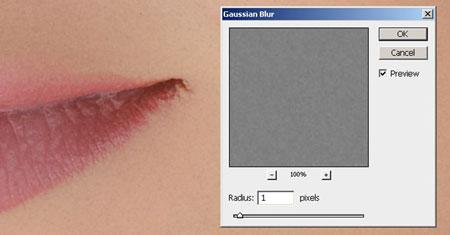
9. Идём в меню Фильтр > Размытие > Размытие по Гауссу. Радиус размытия ставим 1 пиксель.

10.
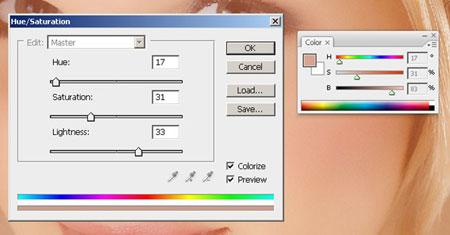
Сейчас мы возьмём образец цвета с этого
слоя. Для начала выберите инструмент Пипетка ![]() .
Выберете образец цвета кожи, который
Вам кажется более подходящим. В палитре
цветов нажмите на маленький треугольник
в кружке и в всплывающем меню выберите
модель HSB. Мы должны видеть HSB значения
для следующего шага.
.
Выберете образец цвета кожи, который
Вам кажется более подходящим. В палитре
цветов нажмите на маленький треугольник
в кружке и в всплывающем меню выберите
модель HSB. Мы должны видеть HSB значения
для следующего шага.

11. Откройте панель Цветовой тон/насыщенность нажав Ctrl+U. Поставьте галочку «Тонировать» и проверьте параметры, чтобы они совпадали с параметрами HSB из верхнего шага.

12. Выберите группу “Airbrush” на панели слоёв далее идём в меню Слой > Слой-маска > Скрыть все (Layer - Layer mask - Hide all). Тем самым мы создадим маску слоя заполненную чёрным цветом, которая будет скрывать всю группу. В этой маске слоя мы будем рисовать области, в которых мы хотим добавить ретушь.

13. А сейчас, нажмите D на клавиатуре, чтобы установить цвет фона по умолчанию черный и белый. Выберите инструмент Кисть и со следующими настройками.

Увеличьте изображение до 100% и закрасьте кожу. Не волнуйтесь, если тон кожи вам покажется неправильным. Это происходит потому, что мы не выбрали правильный цвет, когда мы использовали Цветовой тон/насыщенность с оттенком на слое Texture, так как сразу это очень сложно сделать. К правильному результату мы придём позже.

В тех местах, где вы закрашивали кожу, ваша маска слоя должна иметь области белого цвета, а кожа выглядеть гладкой.

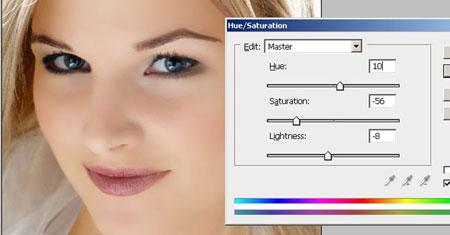
Теперь мы собираемся исправить цвет кожи, как мы и говорили ранее в этом уроке. Выберите слой " Texture " и нажмите Ctrl + U. Измените настройки, чтобы получить естественный тон кожи.
В "Цветовом тоне" настройки обычно правильные. Мы увеличим его на 10 единиц, добавив жёлтого оттенка, тем самым уменьшив красные области. Настройки "Насыщенность" обычно приходится значительно уменьшать. Отрегулируйте этот параметр до тех пор пока оттенок кожи не будет выглядеть естественно, но не слишком бледно. "Яркость" напротив, требует незначительных изменений, когда вы будете его регулировать, вы увидите, как чувствителен этот параметр. Если этот параметр настроен правильно, то изображение будет выглядеть более естественно.

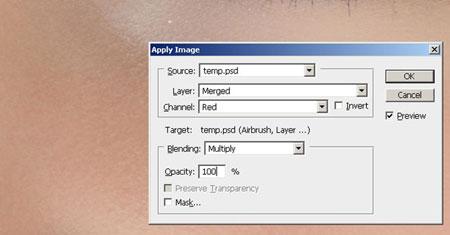
Сейчас восстановим детали кожи, идём в меню Изображение > Внешний канал (Image > Apply Image). В появившемся окне поставьте следующие настройки.

Мы добавили данные красного канала, т.к. в нём кожа смотрится лучше всего. Далее на картинке вы можете видеть различия каналов.

Здесь вы видите окончательный результат.

План-конспект урока 6
Задачи:
Образовательные:
1. Ознакомить учащихся с правилами работы с текстом.
2. Показать основы форматирования текста.
3. Научить различным текстовым эффектам.
Ожидаемый результат:
Учащиеся должны придумать и создать рекламную листовку и/или буклет с использованием текста на свободную тематику.
План 1 урока:
1.Организационная часть – 1 мин.
2. Беседа, объяснение материала – 30 мин.
3. Самостоятельная работа – 20 мин.
4. Перерыв – 10-15 мин.
План 2 урока:
1. Объяснение нового материала - 20
2. Самостоятельная работа – 30 мин.
3. Перерыв – 10 мин.
План 3 урока:
1. Продолжение работы – 30 мин.
2. Просмотр работ, исправление ошибок – 10 мин.
3. Завершение работы, оценка результатов- 3 мин.
4. Задание на дом – 1 мин.
Текст Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта. Type Tool расположен на Панели инструментов в Photoshop в виде буквы Т.

Если
кликнуть на значок
«T» - текст ![]() и удерживайте
клавишу мыши, раскроется меню выбора и
вы увидите четыре варианта этого
инструмента:
и удерживайте
клавишу мыши, раскроется меню выбора и
вы увидите четыре варианта этого
инструмента:
![]() - «Горизонтальный
текст»\Horizontal
Type - обычный текст по умолчанию. Пишет
тем цветом, который выбран в качестве
Foreground Color (Цвет переднего плана), по
горизонтали.
- «Горизонтальный
текст»\Horizontal
Type - обычный текст по умолчанию. Пишет
тем цветом, который выбран в качестве
Foreground Color (Цвет переднего плана), по
горизонтали.
![]() - «Вертикальный
текст»\Vertical
Type - текст в вертикальном направлении,
полезный, чтобы написать на восточных
языках, таких как японский или
китайский или если Вы хотите
экспериментировать с типографским
проектом.
- «Вертикальный
текст»\Vertical
Type - текст в вертикальном направлении,
полезный, чтобы написать на восточных
языках, таких как японский или
китайский или если Вы хотите
экспериментировать с типографским
проектом.
![]() - «Горизонтальный
текст-маска»\Horizontal
Type Mask -создание быстрой маски, написание
горизонтальным выделением (ниже мы
рассмотрим более подробно).
- «Горизонтальный
текст-маска»\Horizontal
Type Mask -создание быстрой маски, написание
горизонтальным выделением (ниже мы
рассмотрим более подробно).