ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.11.2024
Просмотров: 172
Скачиваний: 1
СОДЕРЖАНИЕ
Глава I. Графический дизайн как вид искусства
Глава II. Программа по графическому дизайну для 9 класса
Глава I. Графический дизайн как вид искусства
1.1 Понятие графического дизайна
1.2 История графического дизайна
1.3 История развития дизайна в России
Глава II. Программа по графическому дизайну для 9 класса
2.1 Графические редакторы (Photoshop, Corel Draw)
2.2 Использования графического дизайна в наружной рекламе
2.3 Методика обучения графическому дизайну Тематическое планирование
1. Редактор растровой графики Adobe Photoshop
Дети должны придумать и нарисовать картину в программе (пейзаж, натюрморт, портрет или открытку).
Склеивание и объединение слоев в группу
1. Инструменты выделения (часть II)
Дети должны сделать тоновую и цветовую коррекцию предложенных изображений.
1. Цветовая коррекция изображения
Учащиеся должны самостоятельно обработать (ретушировать) предложенную фотографию.

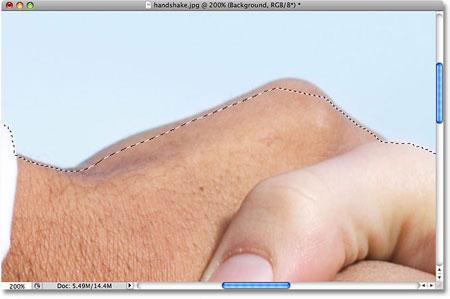
Нет необходимости начинать все заново. Можно легко поправить это простым добавлением к существующему выделению. Убедитесь, что у вас до сих пор активен инструмент Lasso (Лассо), затем добавьте выделение, удерживая при этом клавишу Shift. Вы увидите маленький значок плюсика (+), появившийся внизу справа от иконки курсора, чтобы вы знали, что сейчас находитесь в режиме Add to Selection (Добавление к выделению). При нажатой клавише Shift, кликните где-нибудь внутри существующего выделения, затем перейдите за пределы исходного выделения и проведите вдоль краев, которые хотите добавить. Когда вы закончите добавление нового участка, вернитесь обратно в исходное выделение:

Завершите выделение в точке, где вы кликнули первоначально, затем отпустите кнопку мыши. Участок руки человека, который я пропустил, теперь добавлен:

Нет необходимости продолжать удерживать клавишу Shift во время того, как вы добавляете выделение. Как только вы начали создавать выделение при помощи мыши, вы можете запросто отпустить клавишу Shift. Вы будете находиться в режиме Add to Selection (Добавление к выделению) до тех пор, пока не отпустите кнопку мыши.
Удаление из исходного выделения Бывает совершенно противоположная проблема, чем та, которая была момент назад. На этот раз мы выделили слишком много изображения вокруг пальца человека:

Но можно удалить части выделения так же просто, как и добавить их. Для того, чтобы удалить нежелательные участки из выделения, удерживайте нажатой клавишу Alt. Это действие переведет вас в режим Subtract from Selection (Удалить из выделения), и вы увидите, что появится значок маленького минуса (-) в нижнем правом углу иконки курсора. При нажатой клавише Alt, просто кликните где-нибудь за пределами существующего выделения, чтобы установить начальную точку, затем перейдите внутрь выделения и обведите края участка, который вы хотите удалить. В данном случае, проведите линию по краям пальца. Когда вы закончите, вернитесь за пределы существующего выделения:

Вернитесь в первоначальную точку выделения, затем отпустите кнопку мыши для завершения. Нежелательная область вокруг пальца человека теперь удалена:

Опять-таки, нет необходимости удерживать клавишу Alt все время. Вы можете смело отпустить ее, как только начнете обводить. Вы будете оставаться в режиме Subtract from Selection (Удалить из выделения) до тех пор, пока не отпустите кнопку мыши. Как только мы прошлись вокруг линии выделения, исправив ошибки путем добавления или удаления необходимых участков, наше окончательное выделение инструментом Lasso (Лассо) завершено:

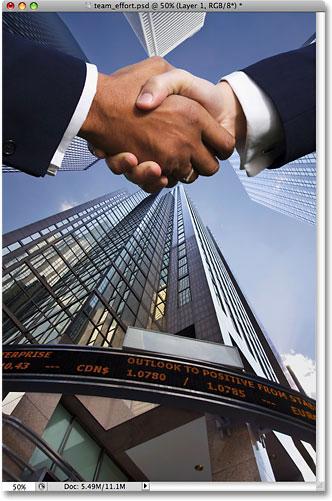
С теперь уже выделенным рукопожатием, я нажимаем сочетание клавиш Ctrl+C, чтобы быстро скопировать выделенный участок, затем открываем второе изображение в Фотошоп и нажимаем Ctrl+V, чтобы вставить рукопожатие в новое фото, расположив его так, как необходимо:

Волшебная палочка (Magic Wand)
В отличие от других инструментов, которые выделяют пиксели в изображении, основываясь на фигурах или на краях объекта, Волшебная палочка (Magic Wand) выделяет пиксели, основываясь на тон и цвет. В этом уроке мы рассмотрим свойства инструмента, и то, как палочка действительно работает, а также научимся распознавать ситуации, для которых был создан этот инструмент.
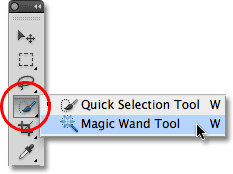
Выделение с помощью инструмента Волшебная палочка. Кликните по значку инструмента Быстрое выделение(Quick Selection) в панели инструментов, удерживая кнопку мыши в течение пары секунд, пока не появится выпадающее меню. Выберите из меню Волшебную палочку (Magic Wand):

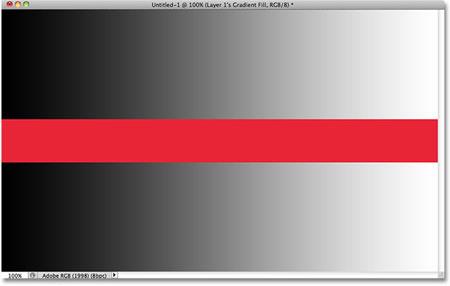
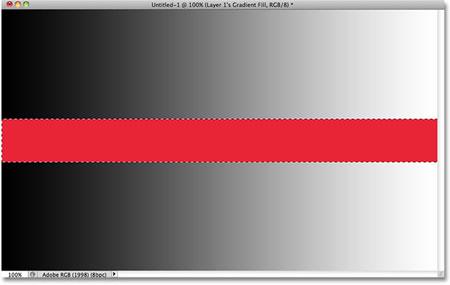
Прежде, чем мы рассмотрим действие Волшебной палочки (Magic Wand) на реальном примере, давайте посмотрим, как инструмент работает. Перед вами простое изображение, которое состоит из черно-белого градиента, разделенного поперечной красной линией по центру:

Как я уже говорилось ранее, Волшебная палочка выделяет пиксели, полагаясь на тон и цвет. Когда мы кликаем по участку изображения инструментом, Photoshop определяет тон и цвет участка, по которому мы кликнули, и выделяет пиксели, имеющие те же самые значения цвета и яркости. К примеру, давайте предположим, что мы хотим выделить горизонтальную полосу. Все, что нужно сделать – кликнуть где-нибудь внутри красной полосы Волшебной палочкой и тотчас же выделится каждый пиксель в изображении, который имеет тот же оттенок красного, выделив тем самым красную полосу сразу же после клика по ней:

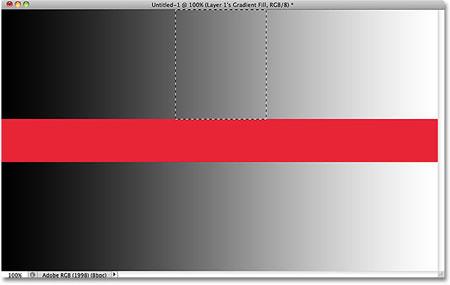
Допуск (Tolerance) Выделение однотонно-раскрашенной полосы было достаточно легким, поскольку на изображении больше не было пикселей, имеющих такие же оттенки красного, но давайте посмотрим, что будет, если кликнуть Волшебной палочкой по градиенту. Я кликаю по участку серого цвета в центре градиента над красной полосой:

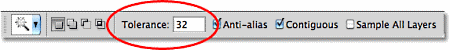
На этот раз Photoshop выделил центральный диапазон значения яркости, ограничиваемый пикселями, имеющими точно такой же тон и цвет, что и центральный серый участок, по которому я кликнул. Почему так? Чтобы найти ответ, нам нужно посмотреть на панель настроек инструмента в верхней части экрана. В частности, нам нужно обратить внимание на значение параметра Допуск (Tolerance):

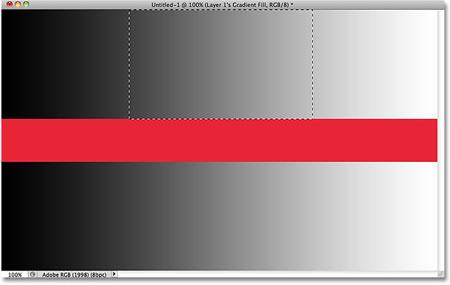
Параметр Допуск (Tolerance) говорит Photoshop, насколько разными по тону и цвету могут быть пиксели, формирующие участок, который мы выбрали для включения в выделение. По умолчанию значение Допуска (Tolerance) установлено на 32, это означает, что Photoshop выделит любые пиксели того же цвета, что и участок, по которому мы кликнули и добавит к ним еще пикселей 32 различных оттенков темнее и 32 оттенков ярче. Давайте посмотрим, что будет, если я увеличить значение Допуска (Tolerance) и попробуем снова. Увеличим значение до 64:

3. Кадрирование изображений
Кадрирование – это обрезка лишних частей изображения, которые по вашему замыслу не вписываются в композицию.
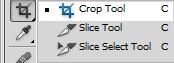
Существует несколько способов осуществить кадрирование в Photoshop. Самый удобный – это инструмент Crop Tool (Обрезка)

Откройте любое изображение.

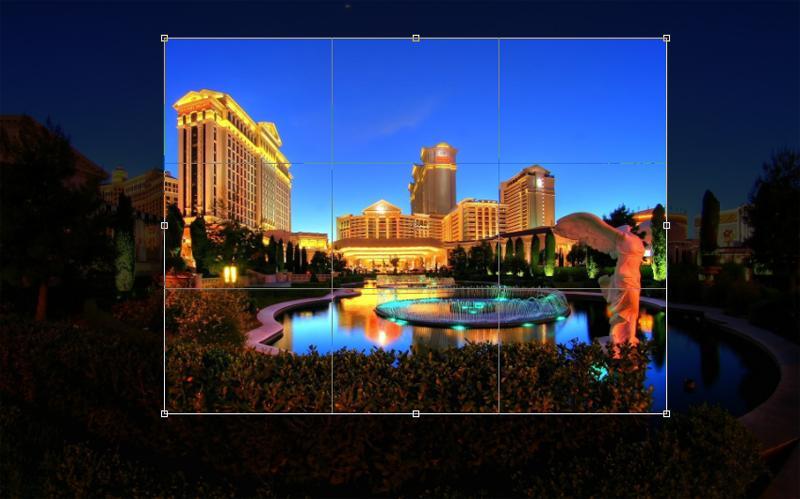
Теперь выберите инструмент Crop Tool, зажмите левую кнопку мыши для начала выделения и отпустите, когда выделение будет закончено. Появится вот такая рамка:

Как вы наверняка заметили, у рамки есть 8 точек. Перемещая их, вы редактируете область, которую нужно оставить “в кадре”:

Всё, что выходит за пределы рамки будет обрезано. Для подтверждения кадрирования требуется нажать клавишу Enter:

План-конспект урока 4
Задачи:
Образовательные:
1. Ознакомить учащихся с понятием «Цветовая коррекция».
2. Научить обрабатывать фотографии при помощи пройденных команд.
Развивающие:
1. Развить способность чувствовать и подбирать гармонично сочетающиеся цвета.
Ожидаемый результат:
Дети должны сделать тоновую и цветовую коррекцию предложенных изображений.
План 1 урока:
1.Организационная часть – 1 мин.
2. Беседа, объяснение материала – 30 мин.
3. Самостоятельная работа – 20 мин.
4. Перерыв – 10-15 мин.
План 2 урока:
1. Продолжение работы – 30 мин.
2. Просмотр работ учеников –5 мин.
3. Завершение работы, оценка результатов- 5 мин.
4. Задание на дом – 1 мин.
1. Цветовая коррекция изображения
Цветовая коррекция (Цветокоррекция) – это изменение цветовых составляющих изображения (оттенка, тона, насыщенности и т.д.). Причин для цветокоррекции несколько.