ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 13.11.2024
Просмотров: 169
Скачиваний: 1
СОДЕРЖАНИЕ
Глава I. Графический дизайн как вид искусства
Глава II. Программа по графическому дизайну для 9 класса
Глава I. Графический дизайн как вид искусства
1.1 Понятие графического дизайна
1.2 История графического дизайна
1.3 История развития дизайна в России
Глава II. Программа по графическому дизайну для 9 класса
2.1 Графические редакторы (Photoshop, Corel Draw)
2.2 Использования графического дизайна в наружной рекламе
2.3 Методика обучения графическому дизайну Тематическое планирование
1. Редактор растровой графики Adobe Photoshop
Дети должны придумать и нарисовать картину в программе (пейзаж, натюрморт, портрет или открытку).
Склеивание и объединение слоев в группу
1. Инструменты выделения (часть II)
Дети должны сделать тоновую и цветовую коррекцию предложенных изображений.
1. Цветовая коррекция изображения
Учащиеся должны самостоятельно обработать (ретушировать) предложенную фотографию.
3. Инструмент «Перо»
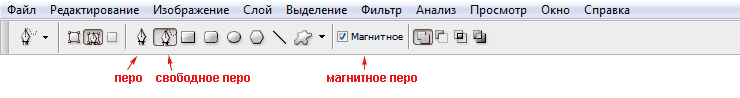
Итак, выберите на панели инструментов инструмент "Перо"
![]()
Рассмотрим панель параметров этого инструмента:

Перо - позволяет создавать контуры. Суть его работы: вычерчивание прямой или дугообразной линии от одной опорной точки до другой.
Свободное перо - очень похож на инструмент "Лассо", только тот создает выделение, а "Свободное перо" - контур. Его хорошо использовать тем, кто может точно рисовать курсором мыши.
Магнитное перо - "Свободное перо" станет "Магнитным пером", если поставить галочку у "Магнитное". Этот инструмент применяется для точного выделения объектов (впрочем также как и инструмент "Перо").
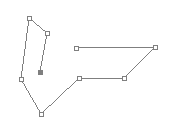
Самое простое, что можно нарисовать, это контур из прямых отрезков. Для этого: 1. Выберите инструмент "Перо".
2. Поместите курсор мыши в то место, откуда должен начинаться прямой отрезок, щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
3. Теперь щелкните в том месте, где должен быть конец отрезка. Сейчас отобразился первый отрезок.
4. Так, щелкая по холсту, вы будете создавать опорные точки и отрезки между ними.
5. Для завершения создания контура щелкните по первой опорной точке.


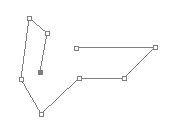
Теперь будем рисовать дугообразные отрезки. Для этого:
1. Выберите инструмент "Перо".
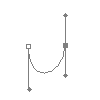
2. Поместите курсор мыши в то место, откуда должна начинаться дуга, нажмите левую клавишу мыши там, где будет начало дуги и, не отпуская, проведите мышкой вниз. Появится управляющие линии.

3.Теперь поместите курсор мыши в том месте, где должен быть конец дуги. Снова проведите мышкой вниз, не отпускайте, теперь вы можете управлять видом дуги:
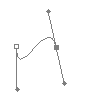
Если вы будете перетаскивать управляющую линию в сторону противоположную предыдущей управляющей линии т.е. вверх, то получите С-образную кривую.

Если вы будете перетаскивать управляющую линию в сторону предыдущей управляющей линии, т.е. вниз, то получите S-образную кривую.

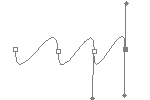
4. Отпустите мышь и нажмите в том месте холста, где должен быть конец следующей дуги. Снова перетащите управляющую линю в нужном направлении, отпустите. Так, можно нарисовать сколько угодно дуг, причем разной формы.

5. Для завершения создания контура щелкните по первой опорной точке.
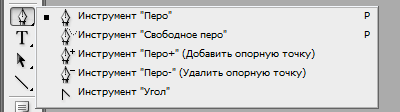
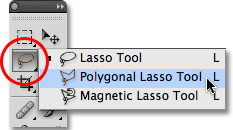
Теперь рассмотрим дополнительные инструменты, помогающие редактировать контуры. Нажмите левой клавишей мыши на инструмент "Перо" на панели инструментов, откроется список выбора инструмента:

Перо+ - добавляет точки привязки.
Перо- - удаляет точки привязки.
Угол - изменяет свойства узловых точек. В контурах различают три вида узловых точек:
Гладкий узел - обеспечивает плавный переход от одного сегмента к другому в виде единой дуги.
Угловой узел - представляет собой угол между двумя прямыми и не имеет настроечных балансировочных точек.
Острый узел - используется в тех местах, когда нужно сделать резкую смену направления кривой или соединить отрезок и кривую с резким переходом.
Так вот при щелчке инструментом "Узел" на гладком узле образуется угловой узел, а при протягивании углового узла – образуется гладкий узел.
План-конспект урока 3
Задачи:
Образовательные:
1. Познакомить учащихся с инструментами выделения (лассо, волшебная палочка).
2. Научить вырезать нужные изображения при помощи инструментов выделения.
3. Показать как обрезать изображение.
Развивающие:
1. Развить аккуратность и точность при выполнении задания.
Ожидаемый результат:
Дети должны создать фотомонтаж.
План 1 урока:
1.Организационная часть – 1 мин.
2. Беседа, объяснение материала – 30 мин.
3. Самостоятельная работа –20 мин.
4. Перерыв – 10-15 мин.
План 2 урока:
1. Продолжение работы – 30 мин.
2. Просмотр работ учеников, исправление ошибок –10 мин.
3. Завершение работы, оценка результатов - 3 мин.
4. Задание на дом – 1 мин.
1. Инструменты выделения (часть II)
Группа лассо
Инструмент Лассо является незаменимым при обработке фотографий в Photoshop. Он позволяет быстро и удобно выделить нужный участок изображения всего за пару кликов, причём выделение может быть абсолютно любой формы.
Фотошоп в действительности предлагает нам три варианта лассо для работы. Один из них мы рассмотрим в этом уроке – стандартный инструмент Lasso (Лассо), который вы можете выбрать, кликнув по его иконке в панели инструментов.

Для более быстрого способа выбрать инструмент Lasso (Лассо), просто нажмите букву L на клавиатуре. Есть также два других типа инструментов лассо, такие как Polygonal Lasso (Многоугольное лассо) и Magnetic Lasso (Магнитное лассо), оба спрятаны за стандартным инструментом Lasso (Лассо) в панели инструментов.

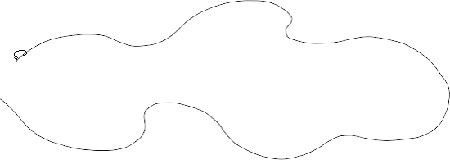
Из всех инструментов выделения в Фотошоп, инструмент Lasso (Лассо), пожалуй, самый легкий в использовании и понимании, поскольку вы просто проводите произвольное выделение вокруг объекта или участка, который хотите выделить, таким же образом, как вы бы рисовали что-то на кусочке бумаги ручкой или карандашом. При активном инструменте Lasso (Лассо), ваш курсор мыши превратиться в маленькую иконку в виде лассо, а вы просто нажмите на точку в документе, откуда хотите начать выделение, затем продолжите, удерживая нажатой кнопку мыши, рисовать произвольную линию выделения:

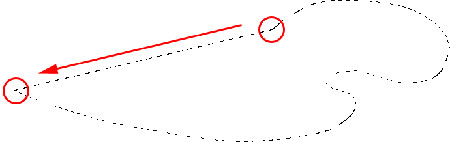
Чтобы завершить выделение, просто вернитесь в точку, откуда вы начали, и отпустите кнопку мыши. Совершенно не обязательно возвращаться в ту самую точку, с которой вы начали, но если этого не сделать, Фотошоп автоматически закроет выделение за вас, нарисовав прямую линию от точки, где вы отпустили кнопку мыши, до точки, с которой вы начали, поэтому в большинстве случаев, вы захотите закончить выделение там, где вы его начали:

Попробуем на деле:
Вот фото двух людей пожимающих руки. Мы выделим рукопожатие и поместить его в другое изображение:

Чтобы начать выделение выбираем инструмент Lasso (Лассо) в панели инструментов, как вы видели ранее. Затем кликаем где-то вверху рядом с рукавом человека слева, чтобы начать выделение, хотя в действительности нет разницы, где около объекта вы начнете свое выделение. Как только кликнули по начальной точке, продолжаем удерживать кнопку мыши, пока рисуем линию вокруг участка на фото, который нам нужен. Могут допускаться некоторые ошибки, но сейчас мы не обращаем внимания на них и продолжаем:

Продолжайте обводить участок, который нужен, до тех пор, пока не достигнете первоначальной точки, и не закончите свое исходное выделение инструментом Lasso (Лассо), просто отпустив кнопку мыши. Теперь вокруг выделенной области появилась анимированная линия, наиболее известная, как «бегущие муравьи»:

Поскольку инструмент Lasso (Лассо), по сути, ручной инструмент выделения, вы полагаетесь только на свои собственные навыки рисования, равно как и на точность и возможности вашей мыши. Возможно, завершенное выделение будет не совсем ровным. Не беспокойтесь по этому поводу, поскольку мы можем запросто вернуться и поправить проблемные участки, что мы и сделаем!
Добавление к исходному выделению При исследовании проблемных участков линии выделения, обычно прибегают к увеличению изображения. Чтобы увеличить, нажмите и удерживайте клавиши Ctr l + пробел для временного переключения на инструмент Zoom (Лупа), затем кликните внутри окна документа один раз или дважды, чтобы приблизить (чтобы потом уменьшить изображение, нажмите и удерживайте клавиши Alt + пробел и кликните внутри окна документа). Как только вы увеличили изображение, удерживайте клавишу пробела для временного переключения на инструмент Hand (Рука), затем кликните и подвигайте изображение в пределах линии выделения для поиска проблемных участков. Здесь обнаружился участок, где потерялся край руки человека: