ВУЗ: Не указан
Категория: Не указан
Дисциплина: Не указана
Добавлен: 22.08.2024
Просмотров: 345
Скачиваний: 0
СОДЕРЖАНИЕ
Н. Н. Пустовалова компьютерные информационные технологии лабораторный практикум
Лабораторная работа № 1. Операционная система Windows. Программы группы «Стандартные»
Программы группы «стандартные»
Линейные программы в приложении excel
Компьютерная графика. Приложение ms visio
Вычисление определенных интегралов
Согласно методу трапеций значение интеграла определяется по формуле
Приближенное решение уравнений
Решение систем линейных уравнений
Рассмотрим алгоритм решения системы линейных уравнений методом Гаусса.
Получение математической модели одномерного объекта
Каждая ячейка таблицы начинается с тэга <td> и заканчивается тэгом </td>. Тэг может включать атрибуты: colspan − устанавливает «размах» ячейки по горизонтали. Например, colspan = 3 означает, что ячейка простирается на три колонки; rowspan − задает «размах» ячейки по вертикали. Например, rowspan = 2 означает, что ячейка занимает две строки. Атрибут width − устанавливает ширину ячейки в пикселах; height − задает высоту ячейки (например, height = 40).
Если ячейка таблицы пуста, вокруг нее не рисуется рамка. Если ячейка пуста, а рамка нужна, в ячейку можно ввести символьный объект  . Ячейка таблицы может содержать в себе другую таблицу.
Таблицы могут располагаться в любом месте страницы. Кроме того, на основе таблиц может создаваться структура самой страницы, при этом в ячейках таблицы располагается текст, картинки и прочее содержимое страницы.
Назад
Навигационные карты (тэг map). Html-страницы иногда используют для организации ссылок на так называемые карты-изображения. При таком подходе берется изображение и к различным его областям привязываются ссылки. Самым распространенным примером являются туристические карты мира, когда пользователь щелкает по части карты с какой-либо страной и попадает на страницу, посвященную этой стране.
Для описания таких областей используются тэги <map> и </map> с параметром name, который задает имя карты-ссылки и используется потом для ссылки на эту карту. Для подключения карты к конкретной картинке надо в тэге <img> добавить атрибут usemap, в качестве значения которого выступает имя карты после значка #. Например:
<html> <head>
<title> пример тэга map </title>
</head>
<body>
<img src="map.gif" usemap="#карта" >
<map name="карта">
</map>
</body> </html>
Для описания конкретных областей внутри тэгов <map> используются тэги <area>. Этот тэг имеет следующие параметры: shape определяет форму области (может принимать следующие значения: rect прямоугольник, circle круг, poly многоугольник, default вся область); coords задает координаты отдельной области (для rect задаются координаты верхнего левого и правого нижнего углов прямоугольника, для circle задаются координаты центра круга и радиус, для poly задаются координаты вершин многоугольника в нужном порядке); href определяет адрес ссылки; alt задает альтернативный текст для области.
Например, пусть имеется рекламная картинка reklama.gif с изображением товаров. При щелчке по товару на картинке должна появляться страница с описанием товара или альтернативный текст. Файл с картинкой должен находиться в той же папке, что и соответствующий html-документ:
<html>
<head>
<title> пример тэга map </title>
</head>
<body>
<img src = "reklama.gif" usemap = "#reklama" border = "0">
<map name = "reklama">
<area shape = "rect" coords = "460,92,494,149" href = "#" alt = "пылесос">
<area shape = "rect" coords = "556,11,617,157" href ="Holod.htm" alt = "холодильник">
</map>
</body>
</html>
Чтобы узнать координаты в атрибуте coords, надо открыть картинку в приложении Photoshop, вызвать на экран плавающую панель Инфо, щелкнуть на правый верхний угол и в появившемся меню выполнить команду Параметры панели. Определить единицы измерения – пиксели. Затем нужно установить курсор в верхний левый угол, например пылесоса, и с панели Инфо списать координаты X и Y. Аналогично определить координаты правого нижнего угла изображения пылесоса. И так для всех областей.
Назад
Разработка страниц с помощью тэга div. Выше отмечалось, что структура страницы может быть разработана на основе таблицы. Кроме того, дизайн страницы может быть основан на использовании тэга <div>.
|
Html-код страницы с табличным дизайном |
Пример с использованием тэга div |
|
<html><head></head> <body> <table border="0" width="500" height="295"> <tr><td height="75" valign="top" colspan="3" bgcolor="#FDE2CC">Шапка сайта</td></tr> <tr><td height="19" colspan="3"></td></tr> <tr><td width="140" valign="top" bgcolor="#EEB6B6">Меню</td><td width="25"></td> <td valign="top" bgcolor="#B9BBF1">Контент</td></tr> </table></body></html> |
<html><head> <linkrel ="stylesheet" href ="style1.css" type ="text/css"> </head> <body> <div id = "page"> <div id = "logo">Шапка сайта</div> <div id = "menu">Меню</div> <div id = "content">Контент</div> </div> </body> </html>
|
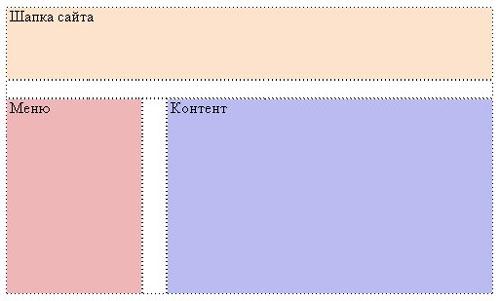
 Здесь
представлены Html-документы для создания
страницы, представленной на рисунке.
Html-документ с использованием тэга div
выглядит проще, но он должен использоваться
совместно с файлом, в котором определяется
каскадная таблица стилей.
Здесь
представлены Html-документы для создания
страницы, представленной на рисунке.
Html-документ с использованием тэга div
выглядит проще, но он должен использоваться
совместно с файлом, в котором определяется
каскадная таблица стилей.
Для данного примера файл называется style1.css и его содержимое имеет вид:
/* таблица стилей */
#page { width:500px; height:100% auto; margin: 10px; }
#logo { float:left; width:500px; height:50px; background:#FDE2CC }
#menu { float:left; width:150px; height:170px; background:#EEB6B6; margin-top: 10px }
#content { float:right; width:340px; height:200px; background:#B9BBF1; margin-top: 10px }
В div-ном дизайне используются слои (блоки), которые располагаются на странице в определенном порядке. В данном файле таблицы стилей style1.css в первой строке определяется стиль всей страницы (#page) – ширина 500 пикселей, высота 100%, т. е. весь экран, отступы со всех сторон 10 пикселей. Во второй строке определяется стиль слоя #logo, где расположена шапка сайта – выравнивание по левому краю, ширина 500 пикселей, высота 50 пикселей, цвет фона светло-оранжевый. В третьей строке определяется стиль слоя #menu – выравнивание по левому краю, ширина 150 пикселей, высота 170 пикселей, цвет фона розовый, отступ сверху 10 пикселей. В четвертой строке определяется стиль слоя #content – выравнивание по правому краю, ширина 340 пикселей, высота 200 пикселей, цвет фона синий, отступ сверху 10 пикселей.
Файл с таблицей стиля должен находиться в той же папке, что и соответствующий html-документ.
Div-ный дизайн имеет ряд преимуществ по сравнению с табличным: дизайн всего сайта можно менять в одном файле *.css (размеры, положение, цвета и др.); код страницы не содержит лишних тэгов, что облегчает вес файла страницы; легко находить нужные фрагменты страницы.
Каскадные таблицы стилей (CSS) позволяют описать внешний вид любого документа (не только использующего тэги div), написанного языком разметки. Сегодня большинство сайтов строится с использованием CSS-стилей.
Некоторые свойства CSS представлены в таблице:
|
width |
Ширина прямоугольной области |
|
height |
Высота прямоугольной области |
|
font-family |
Гарнитура (тип) шрифта |
|
font-size |
Размер шрифта |
|
font-style |
Начертание шрифта: oblique (наклонный), italic (курсив), normal (прямой) |
|
font-weight |
Насыщенность шрифта: normal (нормальная), bold (полужирный), bolder (жирнее), lighter (светлее) |
|
font |
Задает несколько свойств шрифта |
|
color |
Цвет текста |
|
vertical-align |
Выравнивание элемента по вертикали |
|
text-align |
Выравнивание текста: left (влево), center (по центру), right (вправо) |
|
color |
Цвет текста |
|
background-color |
Цвет фона элемента |
|
margin-top |
Верхнее поле |
|
margin-left |
Левое поле |
|
margin-right |
Правое поле |
|
margin-bottom |
Нижнее поле |
Назад
Программирование на языке VBScript в Html-документах. С помощью программирования в html-документе возможно изменение рисунка при наведении мыши; организация выпадающих меню; всплывающие подсказки; фотогалерея без перегрузки страницы; движение объекта по экрану; обработка различных действий.
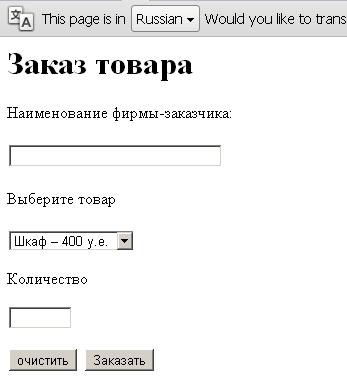
Предположим, что на странице надо организовать заказ товара. Соответствующий Html-документ:
< html>
<head> <title>Заказ
товара</title>
</head>
html>
<head> <title>Заказ
товара</title>
</head>
<body>
<form name = "f1">
<h1 align = "left"> Заказ товара </h1>
Наименование фирмы-заказчика:<br><br>
<input type = "text" name = "firma" size = 30>
<br><br>Выберите товар<br><br>
<select name = "cena">
<option value = "Шкаф">Шкаф – 400 у.е.
<option value = "Диван">Диван – 300 у.е.
<option value = "Стол">Стол – 200 у.е.
</select>
<p> Количество
<p> <input type = "text" name = "kol" size = 5>
<p> <input type = "reset" value = "очистить">
<input type = "button" name = "zakaz" value = "Заказать">
</form> </body> </html>
Страница содержит следующие элементы управления: текстовое поле text с именем firma; элемент select с именем cena; кнопки button с именем zakaz и reset.
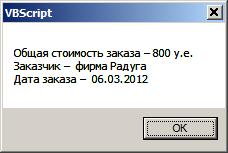
В текст заголовка Html-документа надо вставить программу на языке VBScript для обработки заказа и выдачи сообщения в отдельном окошке. При этом используется тэг Script с обязательным параметром language:
<html>< head>
<title>Заказ
товара</title>
head>
<title>Заказ
товара</title>
<Script language = "VBScript">
Sub zakaz_OnClick()
Dim x, m
If f1.cena.Value = "Шкаф" Then
x = 400*f1.kol.Value
Else
If f1.cena.Value = "Диван" Then
x = 300*f1.kol.Value
Else
x = 200*f1.kol.Value
End If
End If
m = "Общая стоимость заказа – " & x & " у.е." & vbcrlf
m = m & "Заказчик – фирма " & f1.firma.Value & vbcrlf
m = m & "Дата заказа – " & date()
MsgBox m
End Sub
</Script>
</head>
Назад